-
-


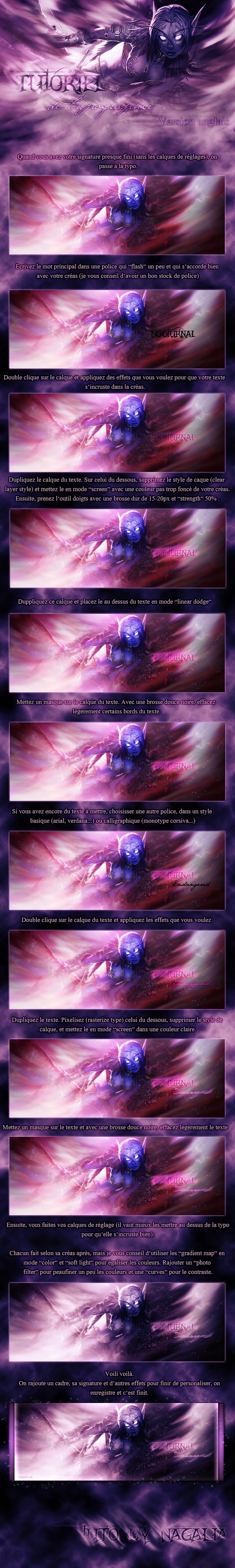
Voila 2 signatures. je vous propose de vous faire un tuto sur une des deux, dites moi laquelle! si personne ne donne son avis ou si il y a exaequo, je ferez un tuto sur une autre création.
 15 commentaires
15 commentaires
-
La scrollbar, c'est la barre a droite des pages internet qui permet de monter ou de descendre. Mais on peut aussi l’utiliser dans des bloc grace à la balise <div>. Voilà un exemple:
Un titreBlablablablablablablablabla
Une image

Vous pouvez par exemple l'utiliser dans vos modules qui ont beaucoup de contenu pour ne pas allonger inutilement vos pages.<div style="width: LARGEURpx; height: HAUTEURpx; overflow-x: auto; overflow-y: auto;">CONTENU</div>Les seules valeurs à modifier sont indiquées en rouge, c'est HAUTEUR et LARGEUR (un nombre de pixel).
Votre texte/image/autre se place dans CONTENU
 76 commentaires
76 commentaires
-
Voici un code HTML tout simple pour faire défiler des éléments (texte, images...) de façon automatique :
CODE :<marquee direction="left" scrollamount="X" >CONTENU</marquee>
"direction" indique le sens du défilement. Il peut prendre les valeur "left" (vers la gauche), "right" (vers la droite), "up" (vers le haut) et down (vers le bas)
"scrollamount" indique la vitesse du défilement. Plus le nombre est grand, plus le défilement sera rapide. Dans l'exemple, j'ai utilisé scrollamount="3" 72 commentaires
72 commentaires Suivre le flux RSS des articles
Suivre le flux RSS des articles Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Graphisme
Graphisme
 Codage
Codage
 Communauté
Communauté
 Libre Service
Libre Service
 Aide
Aide