-
Formulaire des commentaires

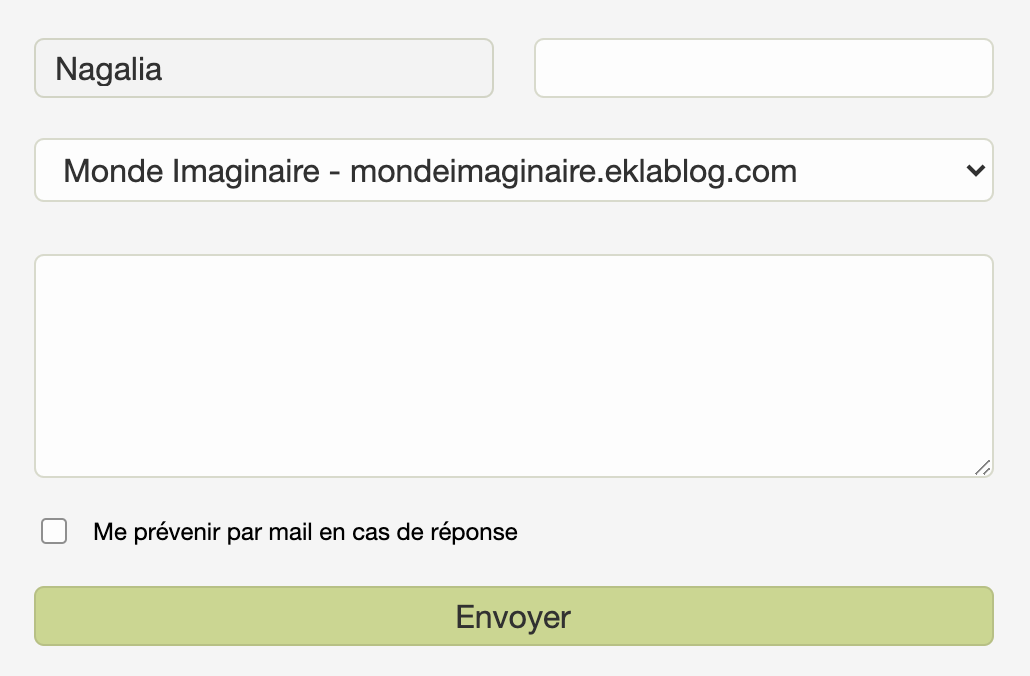
Code pour afficher le formulaire des commentaires de cette façon
#ulmodules form {
display: flex;
flex-wrap: wrap;
font-size: 0px;
color: transparent;
width: 500px; /*largeur du formulaire*/
margin: 0 auto;
}
#ulmodules form input,
#ulmodules form select,
#ulmodules form textarea{
color: black; /*couleur du texte dans les champs*/
font-size: medium;
border: 1px solid #737c4255; /*bordure des champs*/
padding: 5px 10px;
border-radius: 5px; /*bords arrondis*/
}
#ulmodules form input {
flex : 1;
margin: 10px;
}
#ulmodules form select,
#ulmodules form textarea{
width: 100% !important;
display: block;
margin: 10px;
}
.mce-tinymce{width: 100% !important}
#ulmodules form label{
width: calc(100% - 40px);
margin-top: 6px; /*aligner le text avec la checkbox*/
color: black; /*couleur du "me prévenir par mail"*/
font-size: medium;
font-size: 12px
}
#ulmodules form input[type=submit]{
width: 100%;
display: block;
background: #bdd06e; /*couleur du bouton envoyer*/
color: black; /*couleur du texte du bouton*/
transition: 300ms
}
#ulmodules form input[type=submit]:hover{
background: #737c42; /*couleur du bouton au survol*/
}
-
Commentaires
bonsoir je teste votre système qui est génial ! merci pour tous ces codes
mais bon moi je ne suis pas trop doué ! , alors je n'arrive pas à faire que la partie ou l'on écrit ne soit pas à 100% car là on va loin et si on ne fait pas "entrée" on +++++ hi hi et on écrit et ++++
merci à vous A+ sympa votre blog d'aide ... bonne soirée
 Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Ajouter un commentaire
Ajouter un commentaire
 Graphisme
Graphisme
 Codage
Codage
 Communauté
Communauté
 Libre Service
Libre Service
 Aide
Aide









Merci pour ce code ! :D