-
 #header{
#header{
height: 450px;
margin-bottom: 30px;
}
#titre_header {margin-top: 110px;
margin-left: 180px
}
#titre_header a {color: rgb(255, 100, 30);
font-family: Dracula, Comic sans ms;
font-size: 70px;
text-shadow: 0 0 20px black, 0 0 15px black, 0 0 10px black;
}
#body {background: #100006
url("http://data0.ek.la/test-blog/perso/poisoned%20world/concours%20head2.jpg")
no-repeat 50% -30px;
}
#background {background:none;
width: 1210px;
padding: 5px
}
#footer {color: rgb(255, 100, 50);
text-shadow: 0 0 3px #eea54f;}
#footer:after {content: " - Design by Nagalia";
color: rgb(255, 100, 50);
text-shadow: 0 0 3px #eea54f;
}
.module_titre {
margin-right: 15px;
background:
url(http://data0.ek.la/test-blog/perso/poisoned%20world/titreg.png)
no-repeat 10% 0%,
url(http://data0.ek.la/test-blog/perso/poisoned%20world/titred.png)
no-repeat 90% 0%;
font-size: 15px;
text-align: center;
color: #b9c899;
font-family: verdana;
text-shadow: 0px 0px 5px #8400ff, 0px 0px 10px #8400ff, 0px 0px 5px #8400ff;
padding-top: 5px;
height: 50px;
}
.module_contenu {position: relative;
color: silver;
margin: 0 5px 0 5px;
padding: 60px;
padding-top: 45px;
background:
url(http://data0.ek.la/test-blog/perso/poisoned%20world/fondart1.jpg)
no-repeat 0% 0%,
url(http://data0.ek.la/test-blog/perso/poisoned%20world/fondart2.jpg)
no-repeat 100%100%;
}
.article_info,
.article_info a
{ text-align: right;
margin-top: 0px;
opacity: 0.3;
color: #f0bdda;
-webkit-transition: 200ms
}
.article_info:hover,
.article_info a:hover { opacity: 1;
color: #f0bdda;
}
#menu1,
#menu2 {width: 170px;
color: #eea56f;
padding: 0 15px 0 15px;
padding-bottom: 10px;
padding-right: 20px;
background:
url(http://data0.ek.la/test-blog/perso/poisoned%20world/fondmen11.png)
no-repeat 0% 0%,
url(http://data0.ek.la/test-blog/perso/poisoned%20world/fongmen22.png)
no-repeat 100% 100%,
url(http://data0.ek.la/test-blog/perso/poisoned%20world/fonmen.jp.g)
repeat-y 0% 0%;
}
.module_menu_titre {color: Silver;
text-shadow: 1px 1px 1px #ff5400;
padding: 15px;
font-size: 17px;
text-align: center;
font-family: comic sans ms;
}
p {color: silver;}
a {color: #f0bdda;
text-shadow: none;
}
a:hover {color: #f0bdda;
text-decoration: 0 0 3px #eea54f;
}
/*COMMENTAIRE*/
.comment_normal{background: none;
border-bottom: 1px solid rgb(200, 50, 120);
border-top: 1px solid rgb(200, 50, 120);
margin-left: 10px;
margin-right: 10px;
width: 90%;
margin: 0 auto;
}
.comment_admin {box-shadow: 0 0 10px #85e456;
background: none;
border: none;
border-radius: 15px;
width: 90%;
margin: 0 auto;
margin-top: 10px;
margin-bottom: 10px;
}
/*MENU*/
#menu {position: fixed;
left: 3%;
top: 0%;
z-index: 99
}
#menu a{width: 60px;
height: 0px;
background: rgba(200, 50, 120, 0.5) ;
text-shadow: none;
margin-top: 10px;
text-align: center;
padding:20px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
-webkit-transition: 500ms;
}
#menu a:hover {margin-top: 15px;
border-radius: 10px;
text-shadow: 1px 1px 1px #eea56f;
}
/*MENU FIN*/
/*BARRE D'OUTIL*/
.menubar_section:hover div{
background: none;
color: silver;
text-shadow: 1px -1px 1px black;
}
#menubar_logo{float:right;
padding:5px 7px 0 0;
width:120px;}
#menubar {background: #2f093a none;
margin-left: -10px;
padding-left: 7px;
width: 105%;
background-position: 0% 0%;
box-shadow: 0 0 15px #85e456, 0 0 5px #ff5400, inset 0 5px 10px #f1d7f5;
color: silver;
text-shadow: none;
}
.menubar_section {background-image: none}
#menubar_notifications,
#menubar_favorites{background-image: none}
#menubar_hide{ width: 0px;}
#menubar_favorites_btn,
#menubar_nofavorites_btn:hover{background:
url("http://img11.hostingpics.net/pics/824328fav1.png")no-repeat 50% 50%;
}
#menubar_favorites_btn:hover,
#menubar_nofavorites_btn{background:
url("http://img11.hostingpics.net/pics/932327fav2.png")no-repeat 50% 50%;
}
.menubar_section li { background: rgba(112, 69, 110, 0.8);
color: silver;
}
.menubar_section li:hover,
.menubar_section li:last-child:hover
{ color:black;
text-shadow: -1px -1px 1px black;
background: rgba(218,162,214,0.6);
box-shadow: 0 0 2px black;
color: silver
}
.menubar_section li:last-child { background: rgba(112, 69, 110, 0.8);
border-radius: 0 0 15px 15px;
}
.menubar_section ul {box-shadow: 0 0px 7px #85e456 ;
border-radius: 0 0px 15px 15px;
margin-left: 10px;
}
#menubar_notifications:hover
#menubar_notifications_btn{ background: none}
#notifications_panel { box-shadow: 0 0 5px #85e456;
border-radius: 0 0px 15px 15px
}
#notifications_panel a,
#notifications_panel div {background: rgba(112, 69, 110, 0.8);
text-shadow: 1px 1px 1px black;
color:silver;
}
#notifications_panel div:hover{color:silver;
text-shadow: -1px -1px 1px black;
}
#notifications_panel a:hover,
.new_notification:hover {color:silver;
text-shadow: 1px -1px 1px black;
background: rgba(218,162,214,0.6);
box-shadow: 0 0 2px black; }
#notifications_panel a:last-child,
#notifications_panel div:last-child {border-radius: 0 0px 15px 15px }
#notifications_panel
.new_notification {background: rgba(133,228,86,0.8)}
 36 commentaires
36 commentaires
-
Cet article regroupera divers techniques de graphisme. Vous trouverez des astuces pour vous aider à réaliser vos créations et un répcapitulatif sur les erreurs à éviter. Je remercie d'avance tous ceux qui voudront bien expliquer leurs petites astuces, notamment pour les autres logiciels que photoshop. Pour l'instant, les explications sont centrées sur les signatures. On pourra toujours rajouter des choses spécifiques aux header, photomontage, wallpaper..
=> Logiciel de graphisme online : PhotoscapeI - Les BasesQuel que soit votre logiciel, lorsque vous créer un nouveau document, il faut définir sa taille.
• Pour les signatures, la taille est en général comprise entre 350*110px et 500*200px. Il vaut mieux qu'elle soit au moins deux fois plus large que haute. Si ce n'est pas déjà fait, le choix de l'image/render.
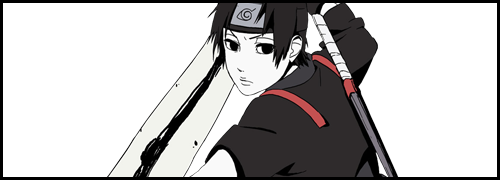
Certaines images peuvent être placées de différentes façons (sur le côté, au centre, avec une rotation...)



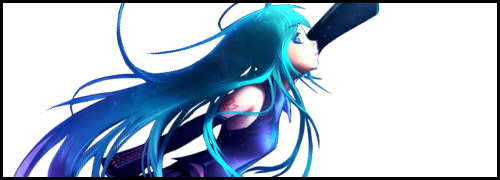
Alors que d'autre semblent faits pour n'aller qu'à un seul endroit:

Visage de profil -> en général sur le côté
Render symétrique -> au centre pour conserver la symétrie
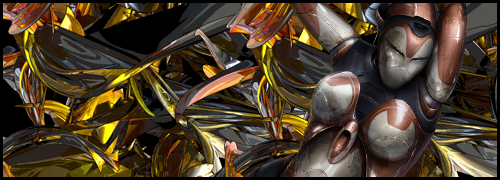
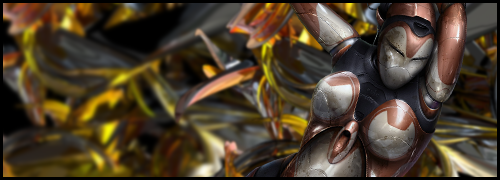
Personnage allongé -> occupe tout, ou une grande partie de la longueur de la créas
Une fois le render choisi et positionné, il faut se donner une base de couleur pour éviter de faire des mélanges colorés bizarres. En général, on utilise la couleur principale du render
 II - Incruster le renderOn peut utiliser plusieurs méthode pour que le render s'intègre bien à une création:
II - Incruster le renderOn peut utiliser plusieurs méthode pour que le render s'intègre bien à une création:
• La gomme. Avec une gomme à bord doux, on gomme les bords du render. En général le bas, quelques mèches de cheveux, les bords des habits amples...
• Les modes de fusion. On peut par exemple superposer un calque en mode luminosité et un en mode incrustation
• Le smudge. On estompe le bas, les mèches de cheveux...
• Placer des textures ou des C4D par dessus le render, en gommant les parties sur le visage, et les autres parties que l'on souhaite mettre en avant.
-> Avec des C4D transparentIncrustation: Smudge
1- Importez votre render redimensionné et faites en deux copies. (donc 3 calques du render ;) )
2- Smudgez totalement celle du bas avec une brosse douce de 100px

3- Smudgez les bords de la deuxième copie avec une brosse douce ~50px
4- Sur le render du dessus, smudgez uniquement les parties coupées, et certains bords avec une brosse douce ~15px

 Incrustation: C4D transparent
Incrustation: C4D transparent
1- Placez vos C4D derrière le render pour qu'ils recouvrent un maximum de surface.
2- Appliquez un flou assez prononcé sur les C4D
(Sur Photoshop : "filtre => atténuation => flou gaussien" rayon 2 ~ 3px)

3- Placez le C4D par dessus le render. Avec une brosse dure, gommez ce qui gêne et flouter légèrement.
(Photoshop: appliquez un flou gaussien 1 ~ 0.5px)
4- Placez une nouvelle fois le C4D par dessus le render et gommez ce qui gêne (avec une brosse dure)

 III - Impression de profondeur
III - Impression de profondeurPour donner une impression de profondeur à la création, il faut pouvoir jouer avec des zones d'ombre et de lumière, ainsi qu'avec des zones floues et des zones plus nettes.
1- Flou sur les C4D en arrière plan, ainsi qu'un filtre "accentuation" sur le render

Observez votre render pour voir d'ou viens la lumière.
2- Ici, j'assombris le côté gauche avec une brosse douce ~200px et je place un point de lumière blanche en haut à droite. IV - Calque de réglage
IV - Calque de réglageEn bas de la fenêtre des calques, on accede aux calques de réglages en cliquant sur cette petite icone rouge.

La liste suivante apparait:
En utilisant différents de ces calques de réglage, cela permet de fignoler sa création, d'ajuster les couleurs, d'augmenter le contraste... Essayez de bidouiller un peu avec pour trouver les réglages qui s'adaptent le mieux à votre créas.



 A tous ceux qui voudrait rajouter quelque chose, votre aide est la bienvenue, cette petite encyclopédie est loin d'être complète, beaucoup de chose sont à rajouter et à compléter.
A tous ceux qui voudrait rajouter quelque chose, votre aide est la bienvenue, cette petite encyclopédie est loin d'être complète, beaucoup de chose sont à rajouter et à compléter.
Merci d'écrire en commentaire ce que vous proposer de rajouter, en mettant des créas d'exemple si possible. Précisez aussi le logiciel utilisé. Vous pouvez lancer les explications d'une technique qui n'a pas encore été ajouté, ou compléter une partie que vous trouvez incomplète. 12 commentaires
12 commentaires
 Graphisme
Graphisme
 Codage
Codage
 Communauté
Communauté
 Libre Service
Libre Service
 Aide
Aide






















