-
Onglets coulissant
Et revoici le tuto pour faire des onglets coulissants (comme sur le côté gauche du blog) en plus développé, mais plus simple à coder ;)
/!\ Compatible seulement avec les dernière version de Chrome, Safari et Firefox. Ne fonctionne pas avec IE. Autre navigateur non testé.
Commençons par le css:
.coulissant {
z-index: 99;
position: fixed;
height: Xpx;
width: Xpx;
left: -Xpx;
top: Xpx;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
transition-duration: 0.3s;
}
.coulissant:hover{
left: -1px;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
transition-duration: 0.5s
}Explications:
Modifiez les Xpx
Pour height, par la hauteur de vos onglets
Pour width, par la largeur de vos onglets
Top indique à combien de px du haut de la page sont placé les onglets
Left est une marge négative servant à masquer l'onglet. Si vos onglets font 100px en largeur, mettez environ -80px à left, pour laisser dépasser 20px.
Au survol (hover) la valeur de left indique de combien de px dépasse l'onglet. Je vous conseil de laisser à -1px.Si vous voulez les onglets à droite, remplacez "left" par "right"
Si vous voulez les onglet en haut gauche, inversez "top" et "left"
Si vous voulez les onglets en haut à droite, remplacez "top" par "right" et "left" par "top"
Voici le css de base. Rajoutez des bordures, de la couleur ou autre pour faire quelque chose de joli ;)
Passons au HTML. Mettezr le code suivant dans un module simple de votre blog<div class="coulissant">DU TEXTE; DES IMAGES...</div>
<div class="coulissant" style="top: Xpx">DU TEXTE; DES IMAGES...</div>
<div class="coulissant" style="top: Xpx">DU TEXTE; DES IMAGES...</div>
<div class="coulissant" style="top: Xpx">DU TEXTE; DES IMAGES...</div>Structure de base pour 4 onglets. Pour éviter qu'ils ne se chevauchent, il faut rajouter "stlyle="top: Xpx"" à partir du deuxièmes: Remplacez Xpx par la hauteur de l'onglet (+les marges). Pour le troisième, remplacez Xpx par la hauteur de 2 onglets (+les marges) etc...
Pour les connaisseur, je pense que je n'ai pas besoin d'en dire plus, vous aller me personnaliser tou ça ;)
Pour ceux qui ne comprenne pas grand chose, je vous propose un exemple de personnalisation. Après, vous faie comme vous voulez ;)
=> ApperçuCSS
.coulissant { z-index: 99;
position: fixed;
height: 80px;
width: 150px;
left: -130px;
top: 40px;
background: #B7E5C7;
border: 2px solid #50B27C;
box-shadow: 0 0 10px #50B27C, inset 0 0 5px #50B27C;
border-radius: 0 10px 10px 0;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 1s;
transition-duration: 1s;
}
.coulissant:hover{ left: -2px;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 1s;
transition-duration: 1s;
}
.coulissant img {max-height: 70px;
padding-top: 5px;
margin-right: 5px;
}
.bout { -webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
float:right;
margin-right: -10px;
height: 80px;
line-height:80px;
font-size: 15px;
font-weight: bold;
text-shadow: 1px 1px 1px #D1FFE9
}HTML
<div class="coulissant">
<img style="float: left;" src="http://data0.ek.la/test-blog/mod_articles646820_1.jpg?2008" />
<div class="bout">Accueil</div>
Bienvenu sur mon blog!
</div><div class="coulissant" style="top: 140px; background: url('http://data0.eklablog.com/merry0712/mod_article1651277_5.jpg?9340') 100% 50%;">
<div class="bout">Galerie</div>
<a href="#">Clique ICI</a>
</div>Voilà sur deux onglets quelques exemple de ce que vous pouvez faire =)
Tuto d'Eklatuce plus simple pour faire un lien sur les image =) Tags : div, onglet, coulissant, tou, transition
Tags : div, onglet, coulissant, tou, transition
-
Commentaires
Bonjour,
Le même que moi en un peu plus complet.
De mon côté je n'ai pas voulu trop embrouiller les leceurs, alors j'ai simplifié un peu plus.Sinon, félicitations, c'est un bon tutoriel.
Christian Martins.@Mochi : Oups, j'ai oublié de mettre l'apperçu (hont à moi). Regarde ici. C'est "Accueil" et "Galerie". J'ai juste rajouté un code pour écrire penché ;)
@Himori Ayumi: De rien =)
@Christian Martins (ça fais bizarre de plus t'appeler Tantan-kun ^^'): Merci ^^
J'ai voulu rajouter le lien vers ton tuto, car c'est toi qui m'a donner l'idée d'utiliser transition, mais ton blog est en maintenance ^^'
Préviens moi quand tu ouvre.J'ouvrirais dans le courant de la semaine.
Mais si tu ne veux pas mettre de lien, tu es libre, c'est comme tu le sens ;)Pour en faire deux de ce style là:
<div id="coulissant"><img style="float: left;" src="http://data0.lo.gs/mochi-test-temporaire/perso/onglet%20colissant02.jpg" alt="" />
<div class="bout">Acceuil</div>
Bienvenu sur mon blog!</div>
Comment faut-il faire pour que le second ne disparaisse pas?
<div id="coulissant"><img style="float: left;" src="http://data0.lo.gs/mochi-test-temporaire/perso/onglet%20colissant02.jpg" alt="" />
<div class="bout">Acceuil</div>
Bienvenu sur mon blog!</div>
<div id="coulissant" style="top: 140px;"><img style="float: left;" src="http://data0.lo.gs/mochi-test-temporaire/perso/onglet%20colissant02.jpg" alt="" />
<div class="bout">Acceuil</div>
Bienvenu sur mon blog!</div>
Il faut que tu change les valeurs pour chaque nouvelle onglet que tu fais pour éviter qu'il ne se chevauche
Encore une question désoler....
Voilà j'aimerais que mon texte sois tu la même ligne. Le Site et Momokoi mais je ne sais pas comment faire....
Apperçu :
http://mochi-test-temporaire.lo.gs/
Si tu veux que ce soit sur la même ligne, soit tu enlève l'image, soit tu agrandis l'onglet dans le css:
#coulissant { z-index: 99;
position: fixed;
height: 80px;
width: 150px;
left: -130px;
top: 40px;
background: #B7E5C7;
border: 2px solid #50B27C;
box-shadow: 0 0 10px #50B27C, inset 0 0 5px #50B27C;
border-radius: 0 10px 10px 0;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 1s;
transition-duration: 1s;
}
Même en fesant ça sa ne fonctionne toujours pas...
Voilà mon code :
#coulissant { z-index: 99;
position: fixed;
height: 80px;
width: 150px;
left: -130px;
top: 40px;
background: #FFD6F3;
font-family: monotype corsiva;
text-align: center;
font-size: 15px;
text-shadow: 0px 0px 3px white;
border: 3px double black;
box-shadow: 0 0 10px white, inset 0 0 5px white;
border-radius: 0 10px 10px 0;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 1s;
transition-duration: 1s;
}
#coulissant:hover{ left: -2px;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 1s;
transition-duration: 1s;
}
#coulissant img {max-height: 70px;
padding-top: 5px;
margin-right: 5px;
}
.bout { -webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
float:right;
margin-right: -10px;
height: 80px;
line-height:80px;
font-size: 17px;
font-weight: bold;
text-shadow: 1px 1px 1px white;
text-align: center;
font-weight: bold;
}Ils ne sont toujours pas sur la même ligne.... Momokoi aparès mais il ne se met pas sur la même ligne que que Le site.....
Mets-le sur ton blog, sur une page et donnes-moi le lien en MP que je regarde ce qu'il se passe.
Installes le menu sur une page de ton blog et montres-moi la page que je puisse voir où ça cloche s'il te plaît.
Le bug ne vient pas du css, je viens de tester.
Mais je ne comprend pas ce que tu veux dire par: " il ne se met pas sur la même ligne que que Le site....."
Ok :
<div id="coulissant"><img style="float: left;" src="http://data0.lo.gs/mochi-test-temporaire/perso/onglet%20colissant02.jpg" alt="" />
<div class="bout">Navigation</div>
<a href="http://mochiblog.revolublog.com/le-site-c17008951">Clique ICI</a></div>
<div id="coulissant" style="top: 140px;"><img style="float: left;" src="http://data0.lo.gs/mochi-test-temporaire/perso/onglet%20colissant02.jpg" alt="" />
<div class="bout">Momokoi</div>
<a href="http://mochiblog.revolublog.com/coin-tsugunaga-momoko-c17033100">Clique ICI</a></div>
Le souci vient de l'image, là je vais manger, je t'aidera un peu plus tard si Nagalia ne le fait pas
@ Mochi : J'ai eu le même problème, mais parce que le mot (" navigation" dans ton cas) était trop long. J'ai changé par "Navig." et tout est redevenu normal
J'ai aussi un problème concernant les onglet : il m'est impossible de mettre une image dedans. Elle apparait , mais c'est un logo d'erreur. Ce n'est pas n rapport avec l'image elle-même, j'ai essayé avec différent hébergeur t sous différents formats (.gif ; .png ; ...)
Voilà mon html :
<div id="coulissant">
<div class="bout">Prés.</div>
<img src="http://hpics.li/653b3b4" alt="" /> Jool</div>
<div id="coulissant" style="top: 140px; background: white 100% 50%;">
<div class="bout">Navig.</div>
<p> <a href="http://jool.eklablog.com/articles-c17320527">Articles</a></p>
<p><a href="http://jool.eklablog.com/articles-c17320527"></a> <a style="background-color: white;" href="http://jool.eklablog.com/texte-made-in-moi-c17320539">Textes - Made In Moi</a></p>
<p><a style="background-color: white;" href="http://jool.eklablog.com/texte-made-in-moi-c17320539"></a><span style="background-color: white;"> </span><a style="background-color: white;" href="http://jool.eklablog.com/my-trip-in-usa-c17516634">My Trip In USA ♥</a><span style="background-color: white;"> </span></p>
<p><span style="background-color: white;"> </span><a style="background-color: white;" href="http://jool.eklablog.com/gallery-c17321777">Gallery</a></p>
</div>
Merci :)
29NovaliaDimanche 11 Mars 2012 à 11:40C'est dommage,j'aimerais tellement le faire,mais j'ai pas beacoup compris et ca marche pas quand j'ai essayer...
Jool : Met ça pour l'image
<img src="http://img11.hostingpics.net/pics/113647oeilmoi1.gif" alt="" width="50" height="32" />
Si vous ne comprenez vraiment pas et que vous voulez quand même faire ça, copier le code d'exemple dans votre css et dans un module simple. Puis voyez ce que vous voulez modifier.
^^
Donc, si le code marche, je pense que le mieux pour comprendre comment ça fonctionne est de copier le css dans ton css et de mettre le html dans un module simple de ton blog. Bidouille ensuite le css pour voir ce que tu veux modifier ;)
Super , j'ai réussis dans mon blog de test merci ^^
Je pourrais ajouter des choses a mon blog grace a toi *^*
Merci , Nagalia *s'incline et sort*
41NovaliaJeudi 15 Mars 2012 à 09:46en fait c'que j'ai pas compris c'est que le module simple, aprés, on en fait quoi ? parce que ça fait moche aprés é_è
42NovaliaJeudi 15 Mars 2012 à 10:08j'arrive paaaaaaaaaas >_<
j'essaye de faire un menu en haut à droite (donc j'ai remplacer des trucs et tout) mais ça rend pas ce que ça devrait rendre u_u'
CSS :
#coulissant {
z-index: 99;
position: fixed;
height: 150px;
width: 80px;
top: 130px;
right: 40px;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
transition-duration: 0.3s;
}
#coulissant:hover{
bottom: -1px;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
transition-duration: 0.5s
}HTML :
bah quand je le met, ça m'enlève Style="top Xpx (j'ai changer le X par une valeur...)
avant :
<div id="coulissant">TEST</div>
<div id="coulissant" style="top: Xpx">TEST</div>
aprés :
<div id="coulissant">TEST</div>
<div id="coulissant">TEST</div>
c'est quoi ce bug ? >_<
Un conseil, met un fond et une bordure quand tu crée une classe, pour voir comme ça rend, avant de vraiment travailler le design.
Alors, je t'ai fais ton code avec les erreurs en rouge
#coulissant {z-index: 99;
background: black;
border: 1px solid white;
color: white;
position: fixed;
height: 150px;
width: 80px;
top: -100px; /*marge négative pour cacher l'onglet*/
right: 40px;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
transition-duration: 0.3s;
}
#coulissant:hover{
top: 30px; /*Avec hover, on change par rapprot à l'état normal, donc ici top et non bottom*/
/*marge positive pour afficher l'onglet*/
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
transition-duration: 0.5s
}<div id="coulissant" style="right: 140px;">TEST</div>
<div id="coulissant">TEST</div>
Si tu veux mettre tes onglets à droite, c'est sur le promier qu'il faut changer. Et mettre une marge différente à droite, et pas en haut pour qu'ils ne se chevauche pas ;)
45NovaliaVendredi 16 Mars 2012 à 15:3746NovaliaVendredi 16 Mars 2012 à 15:44Et aussi, peux-tu m'expliquer plus en détails ça ?
<div id="coulissant">
<img style="float: left;" src="http://data0.ek.la/test-blog/mod_articles646820_1.jpg?2008" />
<div class="bout">Accueil</div>
Bienvenu sur mon blog!
</div><div id="coulissant" style="top: 140px; background: url('http://data0.eklablog.com/merry0712/mod_article1651277_5.jpg?9340') 100% 50%;">
<div class="bout">Galerie</div>
<a href="/onglets-coulissant-a39580075#">Clique ICI</a>
</div>47Nagalia decoVendredi 16 Mars 2012 à 16:24Si tu regarde ici, c'est accueil et galerie. J'ai créée une autre class dans le css que j'ai appelé "bout" ou j'ai retourner le texte
.bout { -webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
float:right;
margin-right: -10px;
height: 80px;
line-height:80px;
font-size: 15px;
font-weight: bold;
text-shadow: 1px 1px 1px #D1FFE9
}48NovaliaVendredi 16 Mars 2012 à 16:3449Nagalia decoVendredi 16 Mars 2012 à 17:0150NovaliaVendredi 16 Mars 2012 à 17:05xD
pourtant, ça met que deux minutes pour se connecter u_u'
Parce que j'ai une question (tréééééééééés importante par rapport au css) : http://alona.eklablog.net/taverne-a38982154
52NovaliaVendredi 16 Mars 2012 à 17:1353NovaliaSamedi 17 Mars 2012 à 13:19c'est quoi ".bout" ?
parce que j'ai chercher dans les classes et pseudo-classes et j'ai pas trouver x_x"
55NovaliaSamedi 17 Mars 2012 à 14:39Bonjour Nagalia
Avant tout,merci pour tout le partage de ces codes.
J'aimerai mettre un onglet en haut à droite.
J'ai réussi pour le code css par contre j'ai des difficultés pour placer mes textes.J'ai beau avoir testé de tous les côtés,je n'y arrive pas .J'aimerai obtenir quelque chose comme ça au niveau des placements de texte:

J'ai bien sur hébergé mon image que voilà:
http://ekladata.com/9v1cf2hL9-9hdwQMUbR_USDsJt0/filleonglet.png
Voici mon code css;
#coulissant { z-index: 99;
position: fixed;
height: 170px;
width: 110px;
top: -130px;
right: 40px;
background: #e3c1b7;
border: 2px solid #feffff;
box-shadow: 0 0 10px #feffff, inset 0 0 5px #feffff;
border-radius: 10px 10px 10px 10px;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 1s;
transition-duration: 1s;
}
#coulissant:hover{ top: -2px;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 1s;
transition-duration: 1s;
}
#coulissant img {max-height: 100px;
padding-top: 25px;
margin-right: 5px;
}
.bout { -webkit-transform: rotate(50deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(50deg);
transform: rotate(50deg);
float:top;
margin-right: 70px;
height: 40px;
line-height:40px;
font-size: 20px;
font-weight: lighter;
text-shadow: 0px 0px 1px #feffff
}Pour le code html:
<div id="coulissant"><img style="float: left;" src="http://ekladata.com/9v1cf2hL9-9hdwQMUbR_USDsJt0/filleonglet.png" alt="" />
<div class="bout">Kenavo</div>
Merci de votre visite</div>Peut être pourras- tu m'aider.Je t'en remercie d'avance.
Bonne semaine à tous
57NovaliaLundi 26 Mars 2012 à 13:28Pour centrer ton texte et modifier la police du texte tu dois ajouter ça dans ton CSS (moi, je le met tout de suite après "#coulissant") :
CSS :
#coulissant { z-index: 99;
text-align: center;
font-family: NOM DE LA POLICE;
position: fixed;
height: 170px;
width: 110px;
top: -130px;
right: 40px;
background: #e3c1b7;
border: 2px solid #feffff;
box-shadow: 0 0 10px #feffff, inset 0 0 5px #feffff;
border-radius: 10px 10px 10px 10px;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 1s;
transition-duration: 1s;
}
#coulissant:hover{ top: -2px;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 1s;
transition-duration: 1s;
}
#coulissant img {max-height: 100px;
padding-top: 25px;
margin-right: 5px;
}
.bout { -webkit-transform: rotate(50deg);
-moz-transform: rotate(0deg);
-o-transform: rotate(50deg);
transform: rotate(50deg);
float:top;
margin-right: 70px;
height: 40px;
line-height:40px;
font-size: 20px;
font-weight: lighter;
text-shadow: 0px 0px 1px #feffff
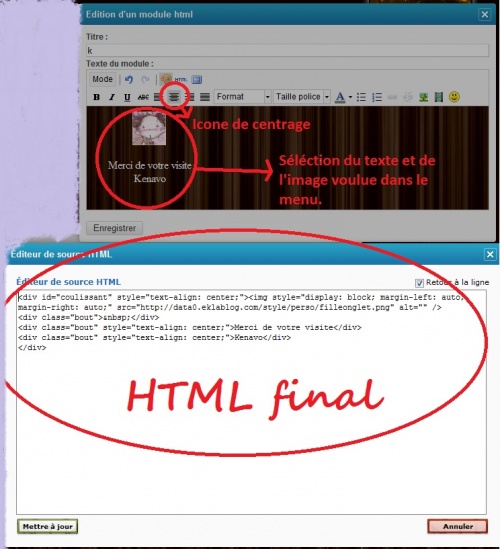
}Bon, maintenant, le HTML : pour sauter une ligne, il faut mettre " " (sans les guillemets) avant chaque mots que tu veux mettre a la ligne. N'oublie pas de centrer ce qui apparaitra sur ton module simple avec l'icone de centrage. (je vais inserer une capture d'écran...)
HTML :
<div id="coulissant" style="text-align: center;"><img style="display: block; margin-left: auto; margin-right: auto;" src="http://ekladata.com/9v1cf2hL9-9hdwQMUbR_USDsJt0/filleonglet.png" alt="" />
<div class="bout"> </div>
<div class="bout" style="text-align: center;">Merci de votre visite</div>
<div class="bout" style="text-align: center;">Kenavo</div>
</div>
Si tu as une question, ou que ça ne marche pas, n'hésite pas à la poser ;)
58NovaliaLundi 26 Mars 2012 à 13:32Ah oui, j'allais oublier la capture d'écran :

Edit : le signe du sexe masculin n'est pas fait exprés --' (j'viens de le remarquer xD)
Bonsoir,
Merci infiniment Erenwë
C'est tout simplement parfait,j'ai compris à présent mon erreur.Merci pour ces explications.
Bonne semaine à tous
...comment on fait pour écrire dans l'image ?
j'sens que j'commence à me perdre avec le texte XD
Pour encrire "dans" l'image, il faudrait la mettre en arrière plan, donc en background. Dans le html avec l'attribut style
<élément style="background: url("IMAGE");">Ton texte</élément>
62NovaliaMardi 27 Mars 2012 à 18:50De rien Aimielisa ^^
j'avais peur que ça soit brouillon mais c'est bon ;) je commmence à gerer en html/css moi 8)
j'ai mis ça dans mon html:
<div id="coulissant" style="background: url("http://ekladata.com/b4wNFgGChix4vlVmyEyEyTCvbAM.png");">DU TEXTE; DES IMAGES...</div>
sauf que quand je fais 'mettre à jour' puis 'enregistrer', j'essaye l'onglet coulissant, y a le texte mais pas l'image et quand j'reviens éditer le truc, sa donne (en html) :
<div id="coulissant" style="background: url(;">DU TEXTE; DES IMAGES...</div>
; y a plus le url d'mon image :s
--
j'peux pas plutot mettre l'image en background dans le css ? (sauf si avec le html c'est plus simple)
64NovaliaMercredi 28 Mars 2012 à 17:02Sa dépend si tu veux l'image en fond dans tout tes onglet (dans ce cas c'est plus simple de la mettre dans le css) mais si tu ne veux la mettre que dans un seul onglet, je trouve ça plus simple de la mettre dans le html. Sauf si ça ne marche pas ^^'
68NovaliaVendredi 6 Avril 2012 à 17:4271NovaliaDimanche 15 Avril 2012 à 22:27Kristen, tu va dans ton menu simple, et là où y'a tout les mot que tu a mis pour le menu coulissant, tu met un mot et tu le lie avec la sorte d'icone chaine, normalement, ça marche, sinon, je vois pas, et fait bient attention a être DANS le code HTML pour le menu coulissant, et pas a l'exterieur...
Groovie, je comprend pas, tu peux mieux espliquer ? ^^
url('http://data0.ek.la/fashionhouse/mod_articles17958647_4f8bdfe76d039.jpg?4270') 100% 50%;">
<div class="bout">VIP</div>
<a href="#">Clique ICI</a></div>
Voila mon code , quelqu'un peux me l'arranger pour que le lien aille ici :
http://fashionhouse.ek.la/club-vip-c17958979
Merci d'avance ! :)
bin.. soit j'arrive à mettre l'image soit j'arrive à mettre le texte et moi j'veux les 2 avec l'image en background (donc le texte par dessus)
...j'sais pas si c'est clair xD
74NovaliaLundi 16 Avril 2012 à 12:09Groovie, tu veux mettre l'image que pour un menu ? (ça, je sais pas faire >_>)
Ou alors sur tout les menus, dans ce cas, c'est
#coulissant: {backgroud: url(là, tu met ton url de l'image entre parenthèses); }
Kristen, tu peux me donner tout ton code html s'il te plait ? comme ça, je verrais s'il n'y a pas d'erreurs ^^
76NovaliaLundi 16 Avril 2012 à 13:45Bonnes vacances ^^
Heu... mais c'est normal que tu n'y arrive pas ^^
Il faut ajouter plein de trucs, voici un code qui devrais aller (après, ça dépend du nombre de menus coulissants, là, je te donne pour deux menus qui sont en haut) :
<div id="coulissant" style="right: 210px;">CONTENU</div>
<div id="coulissant"><a href="http://fashionhouse.ek.la/club-vip-c17958979"><img src="http://data0.ek.la/fashionhouse/mod_articles17958647_4f8bdfe76d039.jpg?4270'" alt="j" width="148" height="75" /></a></div>
Voilà ^^
en faites j'y suis arrivé avec ce que t'as mis avant, j'ai re-bidouillé le css et le html (pour le nombre d'onglets coulissants j'en voulais qu'un xD)
merci de ton aide :3
78NovaliaLundi 16 Avril 2012 à 14:05oui c: après j'ai arrangé le truc niveau largeur (css) puis niveau texte (html).
si tu veux voir -> http://fandemanga.eklablog.fr/
80NovaliaMardi 17 Avril 2012 à 17:27
bonjour, on ne se connait pas mais j'ai trouvé ce tuto en cherchant sur le net , j'ai mis le lien dans mon dernier article ici http://0z.fr/Vm28s ainsi qu'un imprime écran de votre menu coulissant , encore bravo ce site est très beau :)
Bonjour, je voulais juste laisser un commentaire pour te remercier pour tout ces tutos qui rendent nos blogs plus jolies et plus intéractifs ! :) Bonne continuation à toi !
Geist.
bonsoir
j'ai besoin de votre aide
voila j'ai fait un copié coller de l'exemble personalisable du css et du htlm
j'aimerai savoir comment fair pour en mettre 2 de plus
merci d'avance
ps supére ton blog merci pour ton partage
Autre tuto sur le même principe avec de petites différences tout de même : http://le-blog-facile.ek.la/menu-lateral-coulissant-p374738
Je n'ai rien comprie ^^' je me suis perdu ^^'
voila se que j'ai fait au juste ...... j'ai commencer par coller le code css dans "modifier theme" qui resemmble a sa =
#coulissant {
z-index: 99;
position: fixed;
height: Xpx;
width: Xpx;
left: -Xpx;
top: Xpx;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
transition-duration: 0.3s;
}
#coulissant:hover{
left: -1px;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
transition-duration: 0.5s
}J'ai biensur modifier les Xpx .........
Ensuite j'ai crée une page et j'ai coller le code html qui est =
<div id="coulissant">DU TEXTE; DES IMAGES...</div>
<div id="coulissant" stlyle="top: Xpx">DU TEXTE; DES IMAGES...</div>
<div id="coulissant" stlyle="top: Xpx">DU TEXTE; DES IMAGES...</div> <div id="coulissant" stlyle="top: Xpx">DU TEXTE; DES IMAGES...</div>Mais ensuite je ne sais plus quoi faire ........... j'ai mi l'url de mon image a la place de "DES IMAGES" mais sa ne me les fait pas arrèter .....
Aider moi !! SVP !!!!
Merci de vos réponce ^^
oui ...............
voila :
#coulissant {
z-index: 99;
position: fixed;
height: 20;
width: 100;
left: -80;
top: 10;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
transition-duration: 0.3s;
}
#coulissant:hover{
left: -1px;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
transition-duration: 0.5s
}J'ai mi sa ^^' c'est bon ou je me suis tromper ??
Laisse les px, ça marchera beaucoup mieux ;)
#coulissant {
z-index: 99;
position: fixed;
height: 20px;
width: 100px;
left: -80px;
top: 30px;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
transition-duration: 0.3s; }#coulissant:hover{
left: -1px;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
transition-duration: 0.5s}Pour "top", j'ai modifié ta valeur à 30px, sinon le premier onglet est caché par la barre d'outil
Nagalia, je te suggère une correction. Dans ton code, comme dans celui d'ex Eklatuces, il y a plusieurs id identiques. Même si ça fonctionne, le codage n'est pas conforme W3C. Les remplacer par des class serait meilleur ^^
J'ai essayé mais mon onglet accueil est caché par un onglet où il y a marqué "TES IMAGES, TON TEXTE", ou un truc dans le genre >_>. J'ai utilisé exactement le même code que Nagalia, pour le CSS, et pour le HTML. Svp aidez moi je vais devenir folle x'D
98NovaliaDimanche 10 Juin 2012 à 13:31100NovaliaDimanche 10 Juin 2012 à 13:34Dans le html:
<div id="coulissant">DU TEXTE; DES IMAGES...</div>
<div id="coulissant" stlyle="top: Xpx">DU TEXTE; DES IMAGES...</div>
Remplace le X rouge par la hauteur du 1er onglet + les marges éventuelles
<div id="coulissant">DU TEXTE; DES IMAGES...</div>
<div id="coulissant" style="top: Xpx">DU TEXTE; DES IMAGES...</div>
t'avais écris "stlyle" xD
Oh merci beaucoup Erenwë, Nagalia et Groovie !! Je suis vraiment trop stupide d'avoir fait une erreur pareille !! xD
Bonjour!
Merci bien pour le tuto! :)Par contre je rencontre un problème :
• J'aimerais que les menus ne sois pas fixes, qu'il reste juste dans l'header (je ne peux pas utilisé les menus genre "déconnection [...]" car il sont deja pris! :/) Par quel mot dois-je remplacer "fixed"?Merci d'avance! :)
Kuroshitsuji => remierciements acceptés xD
Sayabi => absolute mais si tes onglets sont sur ton menu t'as qu'à changer les valeurs que t'as mise
Edit : désolé pour le flood j'voulais juste éditer mon comm x')
bin oui suffira de faire 1 code pour chaque ("Si vous voulez les onglets à droite, remplacez "left" par "right"
Si vous voulez les onglet en haut gauche, inversez "top" et "left"
Si vous voulez les onglets en haut à droite, remplacez "top" par "right" et "left" par "top"")Et maintenant j'ai un nouveau problème (et oui encore, je suis pas douée x'D). Quand je passe mon curseur sur un des 4 onglets, l'onglet sur lequel mon curseur est posé se déroule, et le premier onglet aussi. Ca me le faisait pas avant que je modifie un code, mais j'ai annulé la modification, enregistré, actualisé la page, et ça fait toujours pareil :/.
xD en fait j'ai juste fait un menu pour le moment, je vais redémarrer l'ordi et si ça marche pas je le balance pas ! Il m'est trop précieux ♥ .
xD à un moment j'ai cru que t'avais marqué "si ça marche pas je le balance !" dommage <= j'déconne x)
Sur ce blog : http://brouillon.lo.gs/.
Edit : j'ai redémarré mon ordinateur, suis allée sur mon blog et ça bug toujours :[.
Réédit : j'ai trouvé, le problème venait d'un </div> que j'avais oublié, ça remarche !:D
Rééédit : ça remarche plus --'
Fin des édit : en effet un </div> manquait et je l'avais pas mis à la bonne place, problème réglé ! :)
Papasti: J'avais pas vu ton commentaire ^^'
Effectivement, je sais pourquoi j'ai mis des id, mais je comprend pas pourquoi ça marche quand même...Coucou ! Je suis désolé si je te dérange, mais j'ai un problème avec le tutoriel :
J'ai suivi à la lettre, aucun problème jusqu'à la deuxième partie (où il y a écrit "div class... DES TEXTES DES IMAGES etc...").
Je voulais mettre des images en guise de cases, mais dès que j'entre l'URL sur le code HTML voilà ce que ça me fait :
http://blog-test-misskirarin.lo.gs/
Les liens apparaissent au lieu des images, il se chevauchent...
Voilà les codes au cas-où (partie CSS)
.coulissant {
z-index: 99;
position: fixed;
height: 176px;
width: 100px;
left: -156px;
top: 180px;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
transition-duration: 0.3s;
}
.coulissant:hover{
left: -1px;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
transition-duration: 0.5s
}Partie HTML
<div class="coulissant">http://data0.eklablog.com/wonderworldgraph/perso/theme%20juillet/boite%20home.png</div>
<div class="coulissant" style="top: Xpx;">http://data0.eklablog.com/wonderworldgraph/perso/theme%20juillet/boite%20livre%20d-or.png</div>
<div class="coulissant" style="top: Xpx;">http://data0.eklablog.com/wonderworldgraph/perso/theme%20juillet/boite%20partners.png</div>
Les URLS des images en guise de case (au cas où)
-> http://data0.eklablog.com/wonderworldgraph/perso/theme%20juillet/boite%20partners.png
-> http://data0.eklablog.com/wonderworldgraph/perso/theme%20juillet/boite%20livre%20d-or.png
-> http://data0.eklablog.com/wonderworldgraph/perso/theme%20juillet/boite%20home.png
Pourrai-tu m'aider s'il te plaît ?
Merci d'avance,
Kira.
Kira, ton blog est protégé. On ne peut donc pas voir le menu.
Ensuite, dans la partie HTML tu dois remplacer top:Xpx par des vraies valeurs. Exemple top:180px pour le premier div, top:280px pour le second etc.
Et pour voir les images:
A la place du lien que tu as mis, met ce code:
<img src="URL DE TON IMAGE"/>
Bonjour !
Je suis nouvelle sur eklablog, et grâce àce site mon blog est super !!! :]♥♥♥ Merci beaucoup !
Mais... J'aimerais beaucoup faire ca, les modules sur le côté, mais je n'ai absolument rien compris à comment il fallait s'y prendre... Est-ce que quelqu'un pourrais le faire pour moi ? Ou Nagalia ?
Parce que j'aimerais vraiment mais je n'y arrive pas !!! Si quelqu'un peut m'aider merci d'avance ! :'(
Coucou Single ! Déjà, je pense qu'il est plus important de le comprendre que de se le faire faire. Alors, après je ne sais pas, il faut demander à Nagalia si elle peut te le faire, mais je peux me charger de t'exlpiquer ! Qu'est-ce qui ne marche pas au juste ? Qu'est-ce que tu n'as pas compris ?
Et bien je n'ai pas compris tout ces petits codes comme 3.O s, ou Xpx, ...
J'ai bien lu ce qu'il fallait marquer à la place, mais je ne comprend pas les mesures. --"
Par exemple : -moz-transition-duration: 0.5s; Je ne comprends absolument rien à ce codage... :$
Alors il me semble que ce doit être le temps que ça met à se dérouler ! Xpx, c'est l'emplacement. Je n'ai toujours pas compris comment le trouver, du coup je te conseille de regarder sur l'exemple ! Tu veux le positionner où ton menu ?
*s'incruste*
"Top indique à combien de px du haut de la page sont placé les onglets
Left est une marge négative servant à masquer l'onglet. Si vos onglets font 100px en largeur, mettez environ -80px à left, pour laisser dépasser 20px.
Au survol (hover) la valeur de left indique de combien de px dépasse l'onglet. Je vous conseil de laisser à -1px.Si vous voulez les onglets à droite, remplacez "left" par "right"
Si vous voulez les onglet en haut gauche, inversez "top" et "left"
Si vous voulez les onglets en haut à droite, remplacez "top" par "right" et "left" par "top""Je fais que citer xD
Hmmm... Je pense que j'ai mieux compris. Est-ce que quelqu'un pourrait m'indiquer le code basique qu'on utilise ?
Nan, nan. Ce que je veux dire c'est par exemple le code avec les taille et les mesures déjà inscrites, car je n'arrive pas. Ca me met que le code n'est toujours pas bon ! --"
Bin sinon dit moi où tu veux mettre tes onglets (ou ton onglet) par rapport à l'écran et dit moi ton code css x3
Les deux dernier codes, ça donne ça
=> http://ekladata.com/4mKdYEyU6MpP_o6rY__qymObqeM/coulissant.htmlEn fait j'avais pensé à n truc un peu spécial... Mettre un seul onglet, super grand, avec une photo et une petit légende dessous. Sans lien ni rien, juste ca. Est-ce possible ?
J'aimerais qu'il se trouve sur la gauche du blog à peu près au milieu de la longueur. :]
Et c'est quoi le code Css x3 ?
Tout est possible x) "Si vous voulez les onglet en haut gauche, inversez "top" et "left""
0_0 le code css c'est le code que tu mets dans... : apparence -> modifier le thème -> (tu descends en bas) Ajouter du CSS
J'aaaaaaarive pas ! Ca me met toujours que le code comporte une erreur... ><"
Je réessaye une dernière fois alors... :$
Ca marcheeeeeeeee !
Mais comment faire pour mettre de la bordure blanche autour par exemple ?
Ca ne marche pas. Ca me met seulement une bordure verte trop bizzare, et seulement sur le haut de l'image. J'ai essayé de la redmmensioner, mais la bordure est encore plus grande et seulement sur le haut de l'image. --"
À moi de poser des questions maintenant èwé. Alors j'ai essayé deux menus, et ça me fait n'impooooorte quoi.
Déjà de 1. je n'arrive pas à les placer à droite, enfin si, mais quand je passe le curseur ils se dupliquent et le duplicatat se téléporte tout à gauche. D: nous venons de faire la découverte du siècle ; le duplicatat d'onglets téléporteurs.
De 2. Comment on fait pour mettre les menus dans le menu de droite et pas celui de gauche ? Ca me les met tous du même côté ! >w>
" Si vous voulez les onglets à droite, remplacez "left" par "right"
Si vous voulez les onglet en haut gauche, inversez "top" et "left"
Si vous voulez les onglets en haut à droite, remplacez "top" par "right" et "left" par "top"
Top indique à combien de px du haut de la page sont placé les onglets
Left est une marge négative servant à masquer l'onglet. Si vos onglets font 100px en largeur, mettez environ -80px à left, pour laisser dépasser 20px.
Au survol (hover) la valeur de left indique de combien de px dépasse l'onglet. Je vous conseil de laisser à -1px. "Ca ne marche toujours pas, je ne sais pas ce que j'ai foutu avec ce code =__=. En plus maintenant j'ai rajouté le menu de gauche (je l'avais enlevé pour y voir plus clair) et les deux menus se confondent (j'ai mis le même contenu dans le HTML, je changerai après). Si tu veux aller voir ; http://brouillon.lo.gs/accueil-c18137487
en faite tu veux 2 menus alors faut pas avoir la même div dans le css ; pour ton premier menu, dans ton css on va dire que tu appelles .menu1 le 1er menu (celui de gauche pour ici) :
.menu1 {
z-index: 99;
position: fixed;
height: Xpx;
width: Xpx;
top: -Xpx;
left: Xpx;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
transition-duration: 0.3s;
}
.menu1:hover{
left: -1px;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
transition-duration: 0.5s
}et du coup dans le html tu changes aussi le nom de la div ;
<div class="menu1">DU TEXTE; DES IMAGES...</div>
<div class="menu1" style="top: Xpx">DU TEXTE; DES IMAGES...</div>
<div class="menu1" style="top: Xpx">DU TEXTE; DES IMAGES...</div>
<div class="menu1" style="top: Xpx">DU TEXTE; DES IMAGES...</div>et pareil pour le 2e menu.. et fait bien attention à inverser left et right pour ton menu de droite x3 (ce que j'ai appelé le 2e menu en faite xD)
Il n'y a rien de plus simple que le CSS pour peu qu'on le comprenne un minimum.
Pour ceux qui n'ont aucune notion, je leur conseille de lire le tuto du site du zero. C'est rapide et ça aide à comprendre les bases.
Ca marche ! Mais... Il se déplie plus ToT ! Je suis chiante désolée >w>. Voici le code : http://brouillon.lo.gs/le-code-css-a46975173 pour le css et le code http://brouillon.lo.gs/le-code-html-a46975521 pour le HTML. Je vais tuer l'ordi si ça ne marche pas è_é
Dans quel menu ?
.menu1 :hover{ left: -2px;
-webkit-transition-duration: 1s;
-moz-transition-duration: 1s;
transition-duration: 1s;
}.menu2 :hover{ left: -2px;
-webkit-transition-duration: 1s;
-moz-transition-duration: 1s;
transition-duration: 1s;
}Edit : Y a ça aussi :
.menu2{ z-index: 99;
position: fixed;
height: 80px;
width: 150px;
left: -130px;
top:40px;
background: #B7E5C7;
border: 2px solid #0A0014;
box-shadow: 0 0 10px #0A0014, inset 0 0 5px #0A0014;
border-radius: 0 10px 10px 0;
-webkit-transition-duration: 1s;
-moz-transition-duration: 1s;
transition-duration: 1s;
}.menu1 { z-index: 99;
position: fixed;
height: 80px;
width: 150px;
right: -130px;
top:40px;
background: #B7E5C7;
border: 2px solid #0A0014;
box-shadow: 0 0 10px #0A0014, inset 0 0 5px #0A0014;
border-radius: 0 10px 10px 0;
-webkit-transition-duration: 1s;
-moz-transition-duration: 1s;
transition-duration: 1s;
}o.O Faut que vous m'expliquiez comment vous en êtes arriver là...
Voilà le code corriger XD (pourquoi y avait menu1 et menu2??)
.menu1{ z-index: 99;
position: fixed;
height: 80px;
width: 150px;
left: -130px;
top:40px;
background: #B7E5C7;
border: 2px solid #0A0014;
box-shadow: 0 0 10px #0A0014, inset 0 0 5px #0A0014;
border-radius: 0 10px 10px 0;
-webkit-transition-duration: 1s;
-moz-transition-duration: 1s;
transition-duration: 1s;
}
.menu1:hover{ left: -2px;
-webkit-transition-duration: 1s;
-moz-transition-duration: 1s;
transition-duration: 1s;
}
.bout { -webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
float:right;
margin-right: -10px;
height: 80px;
line-height:80px;
font-size: 15px;
font-weight: bold;
text-shadow: 1px 1px 3px #0A0014
}
HTML
<div class="menu1" style="top: 40px; background-image: url('http://data0.lo.gs/brouillon/perso/cssmenu%20gauche%202.png'); text-align: center; background-position: 100% 50%; background-repeat: initial initial;">
<div class="bout">Music</div>
<strong><br />À la flûte<br /> <strong>À</strong> la guitare<br />Partitions<br />Mixpod </strong></div>
<div class="menu1" style="top: 140px; background-image: url('http://data0.lo.gs/brouillon/perso/cssmenu%20gauche%203.png'); text-align: center; background-position: 100% 50%; background-repeat: initial initial;">
<div class="bout">Graph'</div>
<strong><br />Créations<br />Tutoriaux<br />Ressources <br />Autres</strong></div>
<div class="menu1" style="top: 240px; background-image: url('http://data0.lo.gs/brouillon/perso/css%20menu%20gauche%204.png'); text-align: center; background-position: 100% 50%; background-repeat: initial initial;">
<div class="bout">Illust'</div>
<strong><br />Au crayon<br />Encré<br />Colorisé<br />Vocaloid</strong></div>
<div class="menu1" style="top: 340px; background-image: url('http://data0.lo.gs/brouillon/perso/css%20menu%20gauche%205.png'); text-align: center; background-position: 100% 50%; background-repeat: initial initial;">
<div class="bout">Litté'</div>
<strong><br />Lecture<br />Ecriture<br />Mangas<br />Citations </strong></div>
<div class="menu1" style="top: 440px; background-image: url('http://data0.lo.gs/brouillon/perso/css%20menu%20gauche%205.png'); text-align: center; background-position: 100% 50%; background-repeat: initial initial;">
<div class="bout">Photos</div>
<p><strong><br />Paysages<br />Modifs'<br />Ma grotte<br />Autres</strong></p>
</div>
Coucou ! :]♥
J'y suis maintenant arriver parfaitement, mais je n'érrive pas à redimenssioner mon image, soit elle est minuscule, soit elle est complétement déformé... --"
Vous avez une astuce ou une soluce ? :$?
"Modifiez les Xpx
Pour height, par la hauteur de vos onglets
Pour width, par la largeur de vos onglets"En fait Nagalia ça c'est mon code du début, mais j'essaie de faire deux menus, un à droite et un à gauche xD.
J'ai une idée *a* : prend ce code pour le 1er menu -> inverse top et left
Pour le 2e : reprend celui-ci et remplace menu1 par menu2 -> remplace left par right OU top par right et left par top
tu sais quoi ? on va faire menu par menu : commence par ton 1er menu >,> et on voit ce qui va pas
.menu1{ z-index: 99;
position: fixed;
height: 80px;
width: 150px;
left: -130px;
top:40px;
background: #B7E5C7;
border: 2px solid #0A0014;
box-shadow: 0 0 10px #0A0014, inset 0 0 5px #0A0014;
border-radius: 0 10px 10px 0;
-webkit-transition-duration: 1s;
-moz-transition-duration: 1s;
transition-duration: 1s;
}
.menu1 :hover{ left: -2px;
-webkit-transition-duration: 1s;
-moz-transition-duration: 1s;
transition-duration: 1s;
}
.menu1 { z-index: 99;
position: fixed;
height: 80px;
width: 150px;
right: -130px;
top:40px;
background: #B7E5C7;
border: 2px solid #0A0014;
box-shadow: 0 0 10px #0A0014, inset 0 0 5px #0A0014;
border-radius: 0 10px 10px 0;
-webkit-transition-duration: 1s;
-moz-transition-duration: 1s;
transition-duration: 1s;
}Coucou ! Je sais que ca n'a rien à voir avec le problème de Cloudy, mais j'ai déjà fait le redimenssionement, mais c'est l'image qui est trop petite ! --"
Ok, donc premier module:
.menu1{ z-index: 99;
position: fixed;
height: 80px;
width: 150px;
left: -130px;
top:40px;
background: #B7E5C7;
border: 2px solid #0A0014;
box-shadow: 0 0 10px #0A0014, inset 0 0 5px #0A0014;
border-radius: 0 10px 10px 0;
-webkit-transition-duration: 1s;
-moz-transition-duration: 1s;
transition-duration: 1s;
}.menu1:hover{ left: -2px;
-webkit-transition-duration: 1s;
-moz-transition-duration: 1s;
transition-duration: 1s;
}Pourquoi tu as mis deux fois .menu1 à l'état normal? Un avant, et un après :hover? :P
Pense coller :hover à ton sélecteur:
.menu1 :hover .menu1:hover ;)@Single: change la taille de ton image via un quelconque logiciel de graph, ou:
<img src="URL DE TON IMAGE" height="HAUTEUR DESIRE" width="LARGEUR DESIRE"/>
Nagalia, merci !!!! TTwTT !!! C'était juste un problème de :hover !!! xD ! (scuse me je suis émotive x'D) Et merci aussi beaucoup Groovie !!! *danse*
Coucou Nagalia ! Je ne pense pas que ca change grand chose que je la redimmensione sur un logiciel. Passe voir ce que j'ai organiser à partir de ce Css, et tu verras que finalement c'est pas si simple ! --"
Mais le code que tu m'a donne ne marche pas. Ca fait un gros truc bizzare.
http://swagattitude.eklablog.com/
Salut,
J'ai fait mon code (j'ai pris ton exemple sorry), et je me demandais comment faire si, par exemple, je voulais 5 onglets ?
voila, merci d'avance.
Tu rajoute une ligne comme ça
<div class="coulissant" style="top: Xpx">DU TEXTE; DES IMAGES...</div>
Bonjour, j'aimerais savoir comment faire pour mettre un lien directement sur le module, en fait, pour que le module soit "cliquable" ?
Idem que Daaishi ! J'ai réussis à faire les onglets, mais je n'arrive pas à mettre un lien pour que dès qu'on clique sur l'onglet on va direct au lien... Help meee >w<
oui, dans le html
<div class="coulissant">DU TEXTE; <img src="URL DE TON IMAGE"/>...</div>
<div class="coulissant" style="top: Xpx">DU TEXTE; <img src="URL DE TON IMAGE"/> ...</div>
<div class="coulissant" style="top: Xpx">DU TEXTE; <img src="URL DE TON IMAGE"/> ...</div>
<div class="coulissant" style="top: Xpx">DU TEXTE; <img src="URL DE TON IMAGE"/> ...</div>
Tu ne remplace que le X
Dans le deuxième onglet, tu met la hauteur de ton premier onglet + la taille des marge éventuelles
Dans le troisième, la heuteur du premier onglet + la hauteur du deuxième onglet + les marges éventuellesPar exemple, si tu dis que tes onglets font 50px de haut, et que la marge du bas est à 5px, tu met dans le html:
<div class="coulissant">DU TEXTE; <img src="URL DE TON IMAGE"/>...</div>
<div class="coulissant" style="top: 55px">DU TEXTE; <img src="URL DE TON IMAGE"/> ...</div>
<div class="coulissant" style="top: 110px">DU TEXTE; <img src="URL DE TON IMAGE"/> ...</div>
Je sais qu'on s'en fiche, mais je fais quelque chose de plus simple (a mon gout) ! Mon css c'est :
#menugauchecoulissant {
background:linear-gradient(top right,#313131,#000000);
border: 1px solid grey;
boder-radius: 8px 0px 8px 8px;
box-shadow: 0px 0px 3px white;
position: fixed;
width: 9px;
height: 70px;
top: 80px;
left: 0px;
padding: 0px 0px 0px 6px;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
transition-duration: 0.5s;}
#menugauchecoulissant:hover {
width: 80px;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
transition-duration: 0.5s;
box-shadow: 0px 0px 8px white;}Et mon HTML :
<div id="menugauchecoulissant"><a href="LIENS VERS LA PAGE"><span style="color: #ffffff;"><img style="float: right;" src="URL DE L'IMAGE" alt="" /></span></a></div>
Niveau CSS ça doit pas changer beaucoup, mais eu niveau HTML, je trouve que ça fait plus court ! Bon après je peux me tromper ! Voilà, c'est tout ce que je voulais dire, excusez moi si ce que j'ai dit n'ai pas plus court que ce qu'à dit Nagalia ! ;)
Disons que tu as simplifié mon code ;)
Je suis partit du principe que comme on peu mettre tout et n'importe quoi dans les onglets, je donne le code de base et vous personalisez après. Si c'est juste pour faire des liens originaux, ton code est en effet beaucoup plus simple que le mien ;)
Ok ! :) J'ai appris à faire ça grace à un tuto de Vongola ! Elle expliqué avec ces codes donc quand j'ai voulu voir si tu donner le même code, j'ai trouver ça long. Surtout pour le code HTML ! ^^
Wow ! C'est super compliqué ce truc ! Je cherche à savoir commant faire ce truc depuis super longtemps et enfin je trouve le tuto, mais j'y arrive pas !!!! :'(
Non, c'est tout simple ! ;) Qu'est ce que tu n'arrive pas ? Au pire regarde mon comm (n° 187) et prend le code CSS. Ensuite tu prend le code HTML nque j'ai donné aussi et tu remplace les valeurs en rouge par les tiennent ! :)
Dans un module simple ! :) Pas la peine d'en creer un si tu as déjà un module "présentations" ou "stat's". Tuclisque sur le crayon pour éditer l'article et tu clique sur l'icone "HTML" et à la suite du codes qu'il doit déjà y avoir (si c'est présentations ou stat's) tu mets le code en modifiants les données en rouges ! En éspérants t'avoir aider ! ;)
Ah oui ! Ca y'est ! J'ai réussi ! Mais une dernière question: comment tu fais pour que ce soit moins grand ? Enfin... va voir mon blog et tu vas voir, l'onglet est super grand !
Ok, je vais voir ça ! ^^
EDIT : Enfaites, il faut que tu modifie ton CSS ! Dit moi la taille (a peu prés) que tu veux et je te donnerais le code qui me semble être bon ! Dit moi aprés si ça fonctionne ! °v°
alors je t'ai fais une perm. je voudrais environ la même taille que ton onglet de ton blog, si tu vois...
Ah oui ! PUIS tu peux écrire Accueil sur cet onglet s'il te plaît ?je te remercie vraiment beaucoup !!!
C'est rien, et c'est mêmme normal d'aider les gens qui en on besoin ! ^^ Je te rajoute acceuil tout de suite !
Là, c'est bon j'ai rectifier ! ;) Si tu vois l'onglet toujours aussi grand, c'est normal, il faut que tu actualise ta page (appuie sur F5) pour voir les modifications !
Pour toi ! ^^ Mais pour moi c'est super! ^^ Et on peut en rajouter, juste en remettant le code HTML ? Genre mettre livre d'or, rubriques...
Non, sinon tout les onglets sseront superposé. Il faut créer une nouvelle classe puis mettre un deuxiéme code HTML en remplaçant par les nouvelle données. Si tu veux, tu m'explique tout ça par MP et je te ferais ças ! ;)
ok, ça marche, tu le feras hein ? parceque moi.... ù_ù. Je te refais la perm et te passe les URL des images que je voudrais mettre. Franchement, je te remercie.
Désolé de te contredire Odd, mais on peut rajouter des onglet sans avoir besoin de créer une nouvelle classe ;)
<div class="coulissant">DU TEXTE; DES IMAGES...</div>
<div class="coulissant" style="top: Xpx">DU TEXTE; DES IMAGES...</div>
<div class="coulissant" style="top: Xpx">DU TEXTE; DES IMAGES...</div>
<div class="coulissant" style="top: Xpx">DU TEXTE; DES IMAGES...</div>
Remplace le premier X par la hauteur d'un onglet + les marges éventuelles pour qu'ils ne se chevauchent pas ;)
Pour le deuxièmes, par la hauteur de 2 onglet + les marges éventuelles x2Et ainsi de suite ;)
Oui, mais par rapport à comment je fais, c'était différent ! Mais je note qsu'il n'y a pas besoin de nouvelle classe ! Merci pour ta remarque Nagalia ! :)
Avec ton code alors, c'est la même chose:
<div id="menugauchecoulissant"><a href="LIENS VERS LA PAGE"><span style="color: #ffffff;"><img style="float: right;" src="URL DE L'IMAGE" alt="" /></span></a></div>
<div id="menugauchecoulissant" style="top: 155px"><a href="LIENS VERS LA PAGE"><span style="color: #ffffff;"><img style="float: right;" src="URL DE L'IMAGE" alt="" /></span></a></div>70px (hauteur de l'onglet)+ les 80px du "top" dans le css + 5px pour un espace entre deux onglets = 155px
Je n'arrive pas!Je met le dernier code HTML et ca me mais acceuil et galerie
qu'est ce que je fais?
J'ai reussis a faire l'onglet,mais comment on fait pour mettre le lien dans l'images?(je ne veux pas mettre un texte :clique ici... mais je veux que le lien soit dans l'image)
sa vedir je n'arrive pas a trouver ou je dois mettre le lien dans le code mais,je veux mettre le lien sans que je met un texte comme clique ici...
Bonjour, j'ai réussi à faire les menus coulissant, mais j'aimerais savoir comment supprimer le module simple qui apparait sur le blog qui contient les codes HTML sans supprimer les menus coulissant...
C'est possible?
Merci d'avance!
C'est simple : Tu ne créer pas un module simple exprés pour les onglets, mais tu mets le codes dans le module de stastistique ou de présentation !
Beh en faites, moi j'ai tout compris, vu que je le fait plusieurs fois et ça marcher :). Mais bon, vous me connaissez, j'ai toujours des questions débiles à poser ;P. Comme si Nagalia n'avait pas assez de travaille, démerde toi SJ. Bref, voici ma question:
Comment tu fait pour que le menu, il ne soit ni a gauche, ni a droite, mais en-dessous du menubar ? Me semble pas avoir lu cette question dans les commentaires, donc, je la pose :P. Je pense que t'as fait le menu avec le même code, non? Mais comment t'as fait pour qu'il soit sur le menubar?
Désolée de toute mes questions, je ne suis pas aussi doué que toi question CCS & HTML x).
Arigatoo !
EDIT: Ok, je viens de me rendre compte que c'est sur le tuto 'contenu hors des articles' donc pour ça, c'est bon^^ Mais, je sais pas comment faire pour qu'il soit 'accorcher' au menubar, et, je sais pas comment ta mit les liens >.< ??????
Gracias ! :D
BONJOUR
SUPER TES CODES
MAIS J'AIMERAIS LES METTRES EN HAUT SOUS LA BARRE COMME TOI
J'ARRIVE PAS

Bonjour :)
Change simplement les valeurs de position !
[[[ .coulissant { z-index: 99;
position: fixed;
height: 80px;
width: 150px;
left: -130px;
top: 40px;
... ]]]
En espérant t'avoir aidé ;)
coucou ^^ alors après avoir passé des heures à faire mes onglets, je ne comprends pas pourquoi ils n'apparaissent pas dans tous mes liens. je m'expliques, quand on va sur l'accueuil, on voit bien les onglets à gauche, quand on clique sur l'un des onglets on va bien dans la rubrique que je veux mais on ne voit plus les onglets sur ma page par contre O_o on ne voit que les onglets lorsque l'on est sur l'accueil et ca m'embête XD car je voudrait qu'on les voit partout ^^
je suis une débutante dans le css/html pour moi c'est pire que les maths, il m'a fallu un temps fou pour déchifrer tout ce basar XD
merci d'avance
Bonjour,
J'aimerais savoir comment faire pour que mes onglets s'ouvrent vers la gauche et non vers la droite et pour les mettre horizontalement s'il te plaît.
Merci d'avance
Remplace left par right dans le css
.coulissant {
z-index: 99;
position: fixed;
height: Xpx;
width: Xpx;
right: -Xpx;
top: Xpx;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 0.3s;
transition-duration: 0.3s;
}
.coulissant:hover{
right: -1px;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
transition-duration: 0.5s
}C'est logique, tu l'ouvre dans l'autre sens ;)
Si tu avais prévue des images, il faudrait les retourner
Par rapport à mon code d'exemple?
Il faut inverser right et left, puisque tu veux que ton titre soit à gauche.bout { -webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
float:left;
margin-right: -10px;
height: 80px;
line-height:80px;
font-size: 15px;
font-weight: bold;
text-shadow: 1px 1px 1px #D1FFE9
}Bonjour ! Est-il possible de faire dérouler ces menus depuis le bord de la page ?
Donc en fait de les cacher derrière les articles pour qu'ils se déroulent du bord de ceux-ci.
Merci ! :)
EDIT : trouvé, désolée ^^'
Pour ceux que ça intéresse, il faut faire varier la valeur de z-index : le mettre en négatif (par exemple -30) fera passer les modules derrière les articles :)Coucou,
J'ai un petit soucis, j'aimerais savoir comment aligner les titres ? Il n'y a que les deux premiers (que tu as donné) qui s'alignent o/
Bonjour, comme le liens vers le blog ou il y a l'explication pour mettre le lien ne marche plus, j'aimerais savoir commen faire s'il vous plait. Merci.
Bonjour :)
Tu peux toujours utiliser le code HTML proposé par Nagalia !
<div class="coulissant">
<img style="float: left;" src="http://data0.ek.la/test-blog/mod_articles646820_1.jpg?2008" />
<div class="bout">Accueil</div>
Bienvenu sur mon blog!
</div><div class="coulissant" style="top: 140px; background: url('http://data0.eklablog.com/merry0712/mod_article1651277_5.jpg?9340') 100% 50%;">
<div class="bout">Galerie</div>
<a href="#">Clique ICI</a>
</div>Il fonctionne de la même manière, il est juste un peu pus complexe ^^ Voilà, voilà !
Merci à vous deux, je vais tester ça =)
Yusumi, il suffit de mettre le code CSS dans ta partie CSS (logique) et le HTML sur un module simple, je te conseille "Statistiques", dans la partie HTML tu colle le codes donné et tu modifies le texte, le résultat ne se verra pas sur ton module mais sur ta page.
Enfin, c'est comme ça que j'ai compris ta question o/
J'ai déjà mis les onglets. Ce que j'aimerais savoir c'est comment faire pour que quand on clique sur un onglet il nous dirige vers (par exemple) l'accueil ou autre. Merci à vous.
Dans le code HTML, tu rajoute un hyperlien.
Si c'est une image, tu la selectionne puis tu clique sur insérer un hyperlien puis tu mets ton lien.
Même chose pour le texte.
Mais un onglet vide, c'pas top o/
<div class="coulissant" style="top: 140px; background: url('http://data0.eklablog.com/merry0712/mod_article1651277_5.jpg?9340') 100% 50%;">
<div class="bout">Galerie</div>
<a href="#">Clique ICI</a>
</div>Et si moi je veux qu'il soit en haut et pas à gauche, je fais comment ?? (je veux en faire un qui ressemble un peu au tiens)
Bonjour, j'ai lus chacun des 254 commentaires en cherchant une réponse à mon problème mais même en essayant tout ceux qui auraient pu m'aider je n'ai pas réussis alors je vous le demande.
En fait, j'ai mis une image avec écrit "Galerie" dessus dans mon menu déroulant et j'aimerais que quand on clique dessus et bein on atterrisse dans cette rubrique mais je n'arrive pas y mettre le lien : /
En vous remerciant d'avance .
Pour créer un lien sur une image, il suffit d'entourer ton image avec les tag de lien :
<div class="onglet"><a href="URL"><img src="URL DE L'IMAGE"/></a></div>
Si ton image est un arrière plan, il faut spécifier qu'il s'agit d'un "bloc", et donc définir sa largeur et sa hauteur :
.onglet { background : url(URL DE L'IMAGE);
display : block;
height : HAUTEUR DE L'ONGLET;
width: LARGEUR DE L'ONGLET;
}<a href="URL"><div class="onglet"></div></a>
J'ai installé le css et le html. Mais elle n'apparaît que dans mon accueil là où j'ai mis mon HTML.
Je crois avoir à peu près tout compris. Après, j'ai encore quelques questions : Comment faire si on veut avoir les onglets en haut au centre de la page ?
Et une autre question : comment met-on des bordures ?
Pour placer les onglets hors d'un module, je te renvoie à cet article :
=> http://fanstasy-graph.eklablog.net/contenu-hors-des-articles-a30141132Il faudra donc que tu crées une classe qui contient tes onglet, et que tu la mette en position : absolute (pour la placer center en haut, il faut bidouiller un peu avec top et left)
Pour les bordure, il faut utiliser la propriété "border"
=> http://fanstasy-graph.eklablog.net/les-bordures-a5375534J'ai réussi à mettre mes onglets en haut mais je n'arrive pas à les faire coulisser vers le bas. Il faut mettre truc à la place de "left: -1px", non ? Je ne sais pas par quoi le remplacer...
bonjours Odd Dellarobia tu a dit avoir mis un code html plus simple tu vois vers le haut de la conversation tu vois les menu coulissant c'étais pour te demander si on pouvais pas deplacer le menu tu vois
merci d'avance
261JimakomoLundi 17 Mars 2014 à 02:17Salut, j'ai suivi à la lettre le tuto est sa fonctionne pas de mon côter. j'essaie de faire un onglet coulissant avec tchat chatango à l'intérieur. comme ce genre de site : http://fairy-tail-streaming-vostfr-vf.blogspot.fr/p/episodes-vf_26.html .
Mon éditeur de site c'est WIX. Merci d'avance pour la réponse de mon problem***
<script src="chrome://hdv/content/hdv.js" type="application/javascript"></script>Le problème n'a pas l'air d'être du côté du script. Est-ce que je pourrais voir ton code pour les onglets ?
263JimakomoSamedi 22 Mars 2014 à 06:36bah j'ai essaiyé le meme genre de code que votre tuto, mais elle ne veut pas ce clipper sur le côté de la page.

<script src="chrome://hdv/content/hdv.js" type="application/javascript"></script>264JimakomoSamedi 22 Mars 2014 à 06:41Puis merci d'avoir répondu, je pensais que le site était un peu mort, haha x)
ah puis j'ai changer mon éditeur de site, je suis rendu avec un blog Kazeo **
<script src="chrome://hdv/content/hdv.js" type="application/javascript"></script>Ton HTML doit ressembler à ça :
<div class="coulissant">
<script id="sid0010000051174461051">// <![CDATA[
(function() {function async_load(){s.id="cid0010000051174461051";s.src='http://st.chatango.com/js/gz/emb.js';s.style.cssText="width:180px;height:380px;";s.async=true;s.text='{"handle":"mondeimaginaire","styles":{"f":50,"i":49,"l":"999999","o":55,"p":"12","q":"999999","s":1,"v":0,"w":0}}';var ss = document.getElementsByTagName('script');for (var i=0, l=ss.length; i < l; i++){if (ss[i].id=='sid0010000051174461051'){ss[i].id +='_';ss[i].parentNode.insertBefore(s, ss[i]);break;}}}var s=document.createElement('script');if (s.async==undefined){if (window.addEventListener) {addEventListener('load',async_load,false);}else if (window.attachEvent) {attachEvent('onload',async_load);}}else {async_load();}})();
// ]]></script>
</div>Le script en bleu est fourni par chatango. Si tout ça est correct, il y a un problème avec ton CSS.
Yop! Je viens demander ton aide car j'aide une amie avec les onglets. Chez moi sa marche impec mais, comme elle a rajouter des onglets sa fait bizarre tout donne vers le bas. Comment je peut faire? Voila se que sa donne en gros : http://puu.sh/80JYb.jpg
je viens d'aller voir directement sur son blog, ça à l'air de marcher :
=> http://sekai-tsuki.eklablog.com/
Je viens tout juste de trouver XD Je vais en profiter es que c 'est possible d'avoir deux menu de chaque côté?
Bien sûr, il faut juste faire une nouvelle classe pour ce nouveau menu, et mettre la marge négative vers la droite.
Il faut ajouter des lignes au HTML : Chaque <div> correspond à un onglet
<div class="coulissant">DU TEXTE; DES IMAGES...</div>
<div class="coulissant" style="top: Xpx">DU TEXTE; DES IMAGES...</div>
<div class="coulissant" style="top: Xpx">DU TEXTE; DES IMAGES...</div>
<div class="coulissant" style="top: Xpx">DU TEXTE; DES IMAGES...</div>
.
.
.
x7Qu'est-ce que tu appelles un hébergeur de code ?
Sur Ekla, tu as accès au CSS (dans apparence => modifier le thème) et au HTML dans les articles et les modules
Non,mais en faite j'ai trouvé un moyen. En faite quand je perler d'hébergeur de code,c'était pour l'iframe,pour avoir le lien de la signature.Mais j'ai trouver comment faire.Désoler pour le dérangement.^^
Comment doit-on faire le code pour que dans l'onglet coulisant contenant le Tchat , le Tchat qui dépasse va vers le haut et non le bas?
Je n'ai pas bien compris ^^'
Tu veux dire si l'onglet est placé en bas de la page et doit s'ouvrir vers le haut ?
Comme tu peux le constater, les onglet rouge et bleu ne montre pas l intégralité du tchat... et j aimerais qu il affichent un peu plus vers le haut. ^^
puis oui j ai pris le meme tchat pour les 3 pour pouvoir essayer avant ^^'
Il faut modifier la valeur de top au survol pour le déplacer vers le haut
#coulissant2 {top: 300px;
left: -200px;
propriété : valeur;
}#coulissant2:hover { top: 100px;
left: -2px;
}mais là j me retrouve avec un problem, les tchat coulissant fonctionne très bien mais il y a un onglet vide en dessous d eux qui suivent qu'il ne devrait pas se trouver là

Il faudrait lire l'article en entier...
" Si vous voulez les onglets à droite, remplacez "left" par "right" "
j ai de nouveau un problem... est-il possible de changer le z-index du contenu de l'onglet et non de l'onglet lui-même?
Oui, mais je ne pense pas que tu arrives au résultat souhaité... Qu'est-ce que tu essaie de faire ?
bah j ai genre 2 onglet avec des contenu qui touche les autres onglet et je souhaite qu'il soit par-dessus des onglet qui depasse. j'ai beau changer le z-index des onglet, reste que le contenu d un des onglet risque d'avoir un onglet par-dessus x)
sinon j'ai penser mettre un ''div'' pour le contenu des onglet mais j prefere te le demander avant de l'essayer pour rien ^^'
(Je ne sais pas si ça va marcher)
Dans le HTML que Nagalia propose tu peux remplacer par left ou right TOP
<div class="coulissant" style="top: 140px; background: url('http://data0.eklablog.com/merry0712/mod_article1651277_5.jpg?9340') 100% 50%;">
<div class="bout">Galerie</div>
<a href="#">Clique ICI</a>
</div>heum... non ça c'est pour changer le côté de l'écran où les onglets vont se positionner ^^
Ça ne réglé pas mon problème.
Bonjour !
Comment faire pour installer seulement qu'un menu déroulant ?
Edit : J'ai trouvé ! uwu
Merci quand même ^^
Bonjour, j'aimerais savoir comment faire pour que les onglets se positionnent en haut et non à droite ou à gauche.
Merci de votre réponse ^^
Coucou !
Je voudrais savoir comment on fait des shoutbox coulissantes comme ton blog http://mondeimaginaire.eklablog.com/ ?
Merci :)
C'est comme pour ce tuto : la shoutbox est placée dans un onglet dans le HTML.
<div class="coulissant">CODE SHOUTBOX</div>
Celle de mon blog vient de smartchatbox
Recoucou !
J'ai mis exactement le même code CSS, et mis dans le code source ce qu'il fallait avec le code de la shoutbox.
Sauf que je ne comprends pas, ça me fait seulement un cadre bizarre qui coulisse.J'ai peut-être zappé quelques infos, mais quand je ne vérifie je ne vois pas.
C'est sûr mon blog : http://ptiteschoses.ek.la/
Je te montre un screen :
http://zupimages.net/up/15/43/mlb8.pngPeux-tu m'aider ?
Coucou, j'ai un gros souci, je voudrais mettre correctement le titre de mon coulissant au milieu. Et mon image agrandir un peu pour qu'elle puisse faire tout le coulissant mais je n'y arrive pas. J'ai voulu mettre aussi mon titre dans l'autre sens, en mettant Right comme j'ai bien vue mais ça ne marche pas.
.coulissant { z-index: 99;
position: fixed;
height: 170px;
width: 160px;
left: -130px;
top: 70px;
background: #2c020a;
border: 2px solid #9d6972;
-webkit-transition-duration: 0.3s;
-moz-transition-duration: 1s;
transition-duration: 1s;
}
.coulissant:hover{ left: -2px;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 1s;
transition-duration: 1s;
}
.coulissant img {max-height: 70px;
padding-top: 5px;
margin-right: 4px;
}
.bout { -webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
float:left;
margin-right: -10px;
height: 80px;
line-height:80px;
font-size: 15px;
font-weight: bold;
text-shadow: 1px 1px 1px #D1FFE9
}
Coucou, superbe tutoriel.
je voudrais bien ce style d'onglet tout en haut juste en dessous de la barre? Comment dois-je faire ?
Merci d'avance :)
-
Samedi 22 Mai 2021 à 16:07
-
Samedi 22 Mai 2021 à 16:47
-
Coucou Nagalia, merci pour ta réponse.
çà ne fonctionne pas.
Aurais-tu les bon chiffres ?
J'aimerai avoir comme sur ce blog http://tara-tara.eklablog.com/ mais en dessous de la bar de navigation.
Bonjour, désolée mais j'ai une question...
En fait sur mon blog, j'ai mis un menu coulissant à gauche (grâce à ton code :3), mais je n'arrive pas à le monter sur le bord de la page pour qu'il soit plus en hauteur sur le côté et aussi pour qu'on voit le bas du texte, (j'explique très mal...)
Du coup je voulait savoir comment faire pour le monter vers le haut de la page, svp
 Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Ajouter un commentaire
Ajouter un commentaire
 Graphisme
Graphisme
 Codage
Codage
 Communauté
Communauté
 Libre Service
Libre Service
 Aide
Aide

























































C'est quoi "bout" ?