-
Personnaliser les modules
Les déplacer
Pour des raisons purement esthétiques, ce serai bien de pouvoir placer les module ou on veut. Par exemple dans le header ;) Déjà, il faut que les module existent sur votre blog.
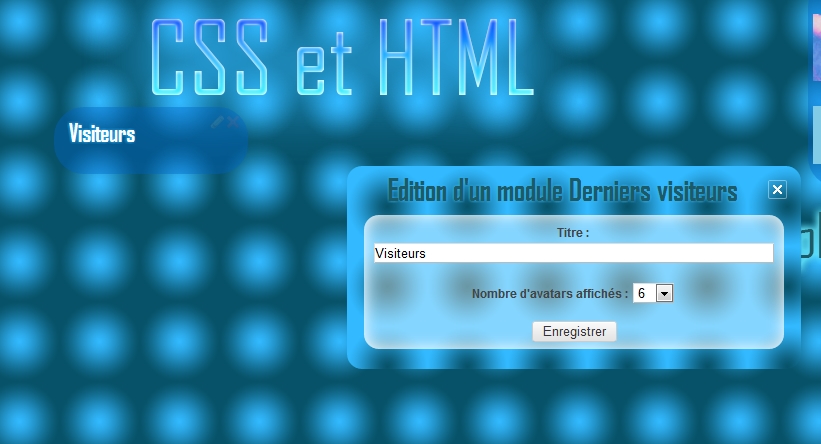
Pour l'exemple, j'ai pris le module des derniers visiteurs.
Regardez dans le code source de votre page:
•"clique droit => Code source de la page"
•Faites Ctrl+F pour chercher votre module
•Surligné en orange, c'est le titre du module, qui doit être le résultat de votre recherche.
•Encadré en bleu, vous remarquez l'id
•Et enfin, ce qui est surligné en jaune, c'est ce que nous allons mettre dans le css pour pouvoir le déplacer.
Voici maintenant ce que vous allez mettre dans votre css:#module_menuXXXXXX {position: absolute;Remplacez XXXXXX par le nombre souligné en rouge dans le code source.
top: Xpx;
left: Xpx;
}
•"position: absolute" permet de placer le module dans le coin en haut à gauche par défaut.
•"top: Xpx" Remplacez X par un nombre de px. Cela indique à combien de px du haut de la page vous placez le module
•"left: Xpx" Remplacez X par un nombre de px. Cela indique à combien de px de la gauche de la page vous placez le module
Personnaliser
Une fois que vous connaissez les id de vos modules, vous pouvez les modifier indépendamment en css. Par exemple, si je veux que mon module visiteur est un fond bleu, et que le module recherche n'en ai pas:#module_menu2827671 {position: absolute;Vous pouvez ainsi modifier tous vos modules séparément. N'oubliez pas de changer mes valeurs (en rouge) par les votre, sinon ça ne risque pas de fonctionner ;)
top: Xpx;
left: Xpx;
background: rgba(90, 188, 189, 0.2);
border-radius: 15px;
box-shadow: 0 0 10px #7afeff ;}
#module_menu2821246 {position: absolute;
top: 188px;
margin-left: 500px;
background: none;}
Note de Papasti:A noter que pour les modules prédéfinis, on peu y accéder sans connaitre l'id du module, comme ceci:.module_menu_type_lastvisitors{
position: absolute;
top: Xpx;
left: Xpx;
background: rgba(90, 188, 189, 0.2);
border-radius: 15px;
box-shadow: 0 0 10px #7afeff ;}
Titre des modules personnalisés
Vous voulez pouvoir personnaliser les titres de vos modules, en mettant une image par exemple? L'article est ICI Tags : module, xpx, position, left, top
Tags : module, xpx, position, left, top
-
Commentaires
Merci pour ce super tuto Nagalia^^
Par contre, pour la recherche du menu (Ex : Visteurs) Je suis tombée sur "Nombre de Visiteurs vu...etc"
Pour trouver les visiteurs, j'ai taper Last Visitors ;)
Enfin breff, en faite, c'est assez simple quand on connais bien les bases^^Merci :)
Ah oui ! UNe dernière question^^
Peut-on mettre un sondage dans le header ? Si oui, j'ai essayer avec le code que tu as fourni, mais ça ne marche pas, comment peut-on faire ? Merci :)
Ça marche pour tous les modules, je ne vois pas ce que je peux expliquer de plus ^^'
Tu as déjà créé le module, ou juste le sondage?J'ai crée le sondage, et ensuite, je l'ai mit dans un module (Donc dans le menu) .
Je vais réessaier^^
Edit : Ah non c'est bon merci beaucoup pour ce superbe tuto^^
Met sa dans ton CCS :
.module_menu_type_lastvisitors img {max-width : 25px;}
Tu peu modifier la taille en modifier le "25"
Ah oui, juste une toute dernière questtion Nagalia^^
C'est quoi le code pour que au survol, les avatar (Dans le menu Denier visiteurs) fassent une petite rotation ?
Merci :) :) :)
Je ne m'appel pas Nagalia, mais voila le code:
.module_menu_type_lastvisitors img:hover {
-webkit-transition: 500ms;
-moz-transform:rotate(5deg);
-webkit-transform:rotate(5deg);
transform:rotate(5deg);}
Tu remplace 5 par le nombre de degré!
Egotilt: J'avais pas vu ton deuxième com's ^^'
Transition permet aussi de faire le mouvement de rotation, ce n'est pas juste pour l'opacité ;)
Nagalia : J'avais pas vu ton com's^^Je vais voir l'article, merci ^^ Merci Mme.Nagalia & Egotilt Sauveuse *o*
C'est vrai Nagalia, dsl, j'avais complètement oublié -moz-, je rajouterais sur mon blog, sinon, tu as encore raison, ça peut aussi faire la transition... ^^ (Ps: je suis un mec pour Shimyjadina)
ça me fait ça http://airi-yurina-fansite-officiel.eklablog.com/
est j'aimerait quje module soit petit comme les tien et je ne c'est pas comment faire
Euh...On ne peu pas le voir vu que le lien du blog que tu nous as donner est fermée >.<'' xD
Ton blog est fermé, je ne vois pas ce que ça te fais ^^'
Mais, comment ça "comme les miens" ? Le fond, le contour lumineux?
A noter que pour les modules prédéfinis comme celui des derniers visiteurs du tuto, on peut y accéder sans connaître l'id du module comme ceci:
.module_menu_type_lastvisitors{position: absolute;
top: Xpx;
left: Xpx;
background: rgba(90, 188, 189, 0.2);
border-radius: 15px;
box-shadow: 0 0 10px #7afeff ;}Cela dit, le tuto reste tout à fait valable pour un module simple HTML (puisque l'on peut en avoir plusieurs sur une même page) ^^

Hello !! je viens piocher des idées par ici ..
Pour ça, ça n'a pas fonctionné chez moi, car j'ai une image en en-tête.. ca m'a copié le texte en dessous. Juste pour les incultes comme moi :p
coucou nagalia !
Merci pour ton tuto , j'ai reussi a deplacer , mais je n'arrive pas a déplacer les visiteurs , seulement les autres modules .. A ton avis (tu es exeptionelle en css x) c'est quoi le probleme ?
Moi j'ai un problème, quand je fais mon CSS pour déplacer mes menus tout va bien... Mais quand je vais sur un autre ordinateur, avec un écran plus grand, tout est décaler puisque l'écran ne fais pas la même taille >.< Comment faire pour ne pas avoir un enorme décalage?
Oui c'est le problème de la propriété absolute.
Nagalia (elle pourra le confirmer) a dû faire d'autres modifs sur le positionnement des conteneurs généraux (header, menu1_float etc.) et a de plus utilisé des positionnements en % qui limitent ces problèmes de taille écran.
Personnellement je n'utilise que très peu ce type de positionnement. Je préfère déplacer l'élément dans le code, c'est à dire que le module n'appartient plus au menu1 mais au header. Cela rend son positionnement plus simple mais cela impose l'utilisation du javascript.
Au final, la technique de Nagalia est la plus simple mais nécessite peut-être des petits compléments d'information.
^^
Est-ce que quelqu'un manque de personnelle dans le staff sur un de vos blogs ?^^(Si il vous faut quelqu'un pour vérifier les liens morts, l'orhtographes,pour crée des articles..etc)
C'est juste une question comme ça (Désolée, c'est pas l'endrois..).
Enfin breff, très bon tuto^^ Maintenant, j'arrive à faire ce que je voulais, merci beaucoup Nagi^^
comment on fait pour modifier la largeur du module ? >,> ma shoutbox est trop longue (http://theworldofgroovie.id.st/)
Bonjour,
Merci beaucoup pour ces explications!
J'aimerais qu'a la place de se placer en bas,le bouton rechercher de mon module recherche soit à gauche de la barre de recherche.
Est-ce possible?
45ChealSamedi 30 Juin 2012 à 17:40Est-ce normal que au survol de la souris le module dans le header s'étande sur toutes la largeur de celui-ci?(http://data0.eklablog.com/jouin/mod_article47135607_4fef1d4ae449d.jpg?8244)
Cela se produit que si le module dans le header se trouve du coté gauche(car du coté ou il y a l'horloge sa ne le fait pas).Merci d'avance pour les réponses.
47ChealLundi 2 Juillet 2012 à 09:09voila le code :
#module_menu105263361 {position: absolute;
top: 60px;
left: 0px;
}Mais sa ne me le fait pas quand il est placé contre l'horloge.
C'est bizarre... Met ça:
#module_menu105263361 {position: absolute;
top: 60px;
left: 0px;
width: 200px; }#module_menu105263361:hover {width: 200px}
Modifie 200px par la largeur de ton menu. C'est pour fixer la largeur au survole
49ChealLundi 2 Juillet 2012 à 19:15C'est grace à "position: absolute", en fait tu met "top: PLACEMENT PAR RAPPORT AU HAUT DE LA PAGE (EN CHIFFRE)px;" et "left: PLACEMENT PAR RAPPORT AU BORD GAUCHE DE LA PAGE (EN CHIFFRE)px;"
toi y en a dire à moi où toi vouloir placer module, et moi y en a expliquer à toi comment faire, toi y en a comprendre? XD ^^
Egotilt : Ce que Xevamaf veux dire, c'est qu'il faudrait que tu lui explique mieux.
Alors, pour déplacer, tu fait clique droit sur ton blog, puis Ctrl et F, et tu tape le nom de ton menu (Statistique, Calendrier...etc)et tu aura à coté ou audessus : #module_menu"nombre"
Copie ' #module_menu"nombre" ' dans le code CCS ensuite, tu met à la suite :
{position: absolute;
top: Xpx;
left: Xpx;}Expliquons tous ça :
#module_menu"nombre" : C'est le sélécteur
position : c'est la propriété
absolute : C'est la valeur
"nombre" : c'est le nombre que tu va obtenir après le "#module_menu".
X : C'est le nombre de px que tu veux mettre : par exemple si tu modifie le X à côté du "left" , plus tu met un gros nombre, plus le module va allez vers la gauche (Pareil pour "top" sauf qu'il ira vers le haut)
Dans ton CCS au final, tu doit mettre ça :
#module_menu"nombre"{position: absolute;
top: Xpx;
left: Xpx;}Après, tu peu le modifier à ta guise ;)
Bon, je n'explique pas très bien xD
sinon, essaye ici: http://graph-css-html.eklablog.fr/menus-dans-le-header-a47029987
je ne dit pas qu'on ne comprend rien au tutos de Nagalia, qui est d'ailleurs bien mieux que le mien, mais il faut en essayer plein pour comprendre le css. ^^ dsl Nagalia
Parcontre j'aurais une question, comment on fais pour allonger les menues parce que sa me fais tous sur la même ligne ?
Tiens une image pour que se soit plus précis

et j'aimerais que sa soit allongé comme le tiens, est-ce que tu serais comment faire ?
il suffit de régler la largeur avec width:
#module_menuXXXXXXXX {position: absolute;
width: 184px;
top: Xpx; left: Xpx;}Coooool ^^ ! MERci Nagalia ^^ !
Juste un truc,je voudrais pouvoir placer mon module des derniers visiteurs tout en bas de la page,mais aussi que quand je change de page le module reste en bas de la page.
OUUUUUUUUUUUUUUUUAIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIS
C'est génial : ça marche (super bien même) :} !
Encore merci :) !
J'arrive pas faire le clique droit, je l'ai désactivé ! Et j'arrive pas à le réactiver !! Comment je fais, alors ?
Il suffit juste que tu enlève le code de l'anti - clique droit,le temps de personnaliser tes modules,et de le remettre après.Vérifie dans la source HTML de chacun de tes modules si tu l'a pardu,ça sera plus facile pour le retrouyver ;) !
Je l'ai enlevé mais quand je fais clique droit, ça marche pas ! Mais je viens de mettre un mdp sur mon blog et ça a marché ! mais j'arrive pas à trouver le code du mondule !
Bonjour Nagalia, a se sujet j'ai voulus faire bouger ma shoutbox mais sa na pas du tout marcher je ne c'est pas pourquoi :
J'ai un probleme...Quand je met le code pour deplacer le menu je met l'id mais sa ne fait rien!
bonjour nagalia moi j'ai mis ce code dans le css
.module_menu_type_lastvisitors{position: absolute;
top: 130px;
left: 900px;
background: bleu ( 90, 188, 189, 0.2);
border-radius: 40px;
box-shadow: 0 0 20px #000000 ;}
.module_menu_type_lastvisitors img {max-width : 50px;}mais j'ai un probleme on ne voit pas le module je suis obliger de faire modifier le theme pour qu'on le voit ^^' sa me gene énormément
y'a pas moyen de oir le module sans se dérranger en faisant modifier le theme a chaque fois
merci d'avance
Je suis rentré de vac hier, et maintenant, pour chaque code css que je rentre, il faut obligatoirement ouvrir la fenêtre 'modifier le thème' pour que le code s'active, sans doute un nouveau bug du réseau... j'ai créer un sujet dans la partie "Dysfonctionnement" du forum officiel eklablog, voir mon sujet ici: http://doc.eklablog.com/gros-probleme-css-topic47690
la plateforme est en travaux, ce qui explique notre problème css, ça devrait être réparé entre lundi et mardi je crois
ah c'est pour ca j'ai eu un grand bug moi ossi je devait faire modifier le theme je suis completement rassuré ouf !!
Nagalia, comprends-tu ceci:

code css:
.module_menu_type_lastvisitors {
position: absolute;
width: 184px;
top:180px;
right: 1000px;
box-shadow: none;
background: rgba( 0, 100, 200, 0.4);
border-radius: 30px;}
.module_menu_type_lastvisitors img:hover { opacity: 1;
-webkit-transition: 1s;
-moz-transition: 1s;
-webkit-transform:rotate(360deg);
-moz-transform:rotate(360deg);
transform:rotate(360deg);
border-radius: 30px;
background-color: #66EBFF
}
.module_menu_type_lastvisitors img {max-width : 80px; max-height: 80px; opacity: 0.5;
-moz-transition: 1s; -webkit-transition: 1s;
border-radius: 30px; }j'ai réussi à réparer, mais pas avec le code, je ne sais pas combien de temps ça va marcher... j'ai vérifié le code en long, en large et en travers. Je n'ai trouvé aucune fautes, et pourtant, je m'y connais quand même un peu sur le sujet... j'ai un blog sur le css et l'html aussi...
moi j'ai envoyer un mp pour Goderfoy(Createur d'eklablog) et voila ce qu'il m'a repondut:
C'est à cause du changement serveurs en cours. Ça sera très bientôt de retour à la normale.
voila sa reponse je lui ais demander 2 fois et il a repond:
Je ne réponds pas aux messages dans la minute qui suit, inutile de s'impatienter.
On prépare le changement des serveurs depuis plusieurs mois. Ça devrait durer encore quelques jours.J'ai l'impression que chez moi, c'est terminé, mais enfait, il transportait les blogs sur un nouveau serveur, une fois sur ce nouveau serveurs, ils ce sont vite aperçus qu'il y avait des bugs avec les images (le serveur n'était pas asser puissant pour les contenir et les faire apparaitre), donc ils sont revenus sur les anciens serveurs, et ça prends du temps, beaucoup de temps (10h de travail par jour), et pendant les période où il transporte les blogs d'un serveurs à un autre, il y a ces bugs dans la fenêtre 'Modifier le thème'...
mwey de puis une semaine rien ne fonctionne (dans mon blog) et ce qui est encore plus chiant c'est le spoiler que j'ai mis sérieux rien ne fontionnePouvez-vous me donner le code pour que ma barre de recherche reste à sa place( qu'elle ne se déplace pas lorsque j'agrandis ou réduis ma fenêtre)
Bonjour,
Pourrais-tu m'indiquer comment tu as fait tes onglets Graphisme, Codage, Libre Service, Ressources, j'ai bien compris comment les faire et les mettre sur le côté mais j'ai pas saisis comment les mettre en haut. De plus, je voudrais les positionner à un endroit précis de mon header ?
Alors si tu as le temps de me donner un coup de pouce, je suis preneuse.
Merci d'avance.
je crois qu'il faut créer une classe en css:
.NOM QUE TU VEUX DONNER A TA CLASSE {
position: absolute;
top: HAUTEURpx;
left: PLACEMENT PAR RAPPORT AU BORD GAUCHE DE LA PAGEpx;
height: PLACEMENT PAR RAPPORT AU HAUT DE LA PAGEpx;
}J'ai pas trop le temp de mettre l'html, peut-être plus tard... désolé...
Salut,
Non, non, le HTML ça va, en fait je me posais la question car placer le menu coulissant sur le côté ça va, c'est avec l'histoire de rotatio que je suis un peu perdue en fait, je suppose que la rotation n'est pas la même pour un menu sur le côté que pour le menu en haut sinon le texte risque d'être à l'envers...
Tu me suis ?
Merci de to aide en tout cas :)
J'ai fais autrement finalement (avec du Javascript).
La rotation, si je place mon menu sur le côté gauche pour le déplacer ensuite en haut, il n'aura pas la bonne position, il aut faire une rotation. Mais le problème est résolu d'une mannière différente donc la question ne se pose plus. Vive le Javascript et vive Papasti !
Merci encore de ton aide.
Super, c'est vraiment génial, comme astuce !!! J'ai appliqué sur le blog de ma louloute, pour les modules newsletter, rechercher et archives... car ils sont petits !
Merci beaucoup, c'est vraiment bien expliqué !
Voilà, depuis 30minutes, j'essaye de mettre mon module visiteur en haut à gauche (a peux près) c'est un bug ?
#module_menu103497430{
top: 0px;
left: 10px; }J'arrive à le déplacer à gauche, mais il ne veux pas aller a gauche, il reste à la hauteur du menu TwT. Une idée ? D8
tu as oublié le position absolute il est très important c'est lui qui le met dans le header
Doonc ton code doit donner sa:
#module_menu103497430{position: absolute;
top: 0px;
left: 10px; }Shimmyjadina a dit qu'il se déplacait vers la gauche mais il ne voulait pas allait en haut cela veut juste dire qu'elle a oublié le "position absolute" c'est tout.
Merci pour vos réponses, mais ce n'est pas sa non plus :/. Je pense plutôt que c'est à cause de mon header, j'ai modifier la hauteur, mais, quand je la modifie, elle remet la taille que j'avais mise avant x(.
Oui, il ne veux pas aller dans le header, et il ne veux pas aller tout à gauche. Je ne peux que le déplacer en dessous du header, et entre les 2 menu. :/ En faite, il ne veux pas aller a l'exterieur de la page. Volà mon CCS :
#module_menu103497430{position: absolute;
top: 5px;
left: 5px;}Il ne me semble pas y avoir une erreur :/ ?
Serieux ? Mes autres codes CCS sont ceux du thème Halloween de Nagalia qu'elle a mit en Libre Service :
http://fanstasy-graph.eklablog.net/halloween-a24819625
Je crois que c'est parce-que le header est placer grace au CCS, et non manuelement... Nagalia, si jamais tu te connecte, je t'en pris sauveuhh-moi TwT. J'trouve pas l'erreur, ça fait 1h que je chercher D8.
Bon, merci en tout cas pour vos réponses ^^.
Voici mon CCS:
HTML,BODY,
#menubar,
.window{cursor: url("http://img15.hostingpics.net/pics/160348curseur.png"), auto;}
A:hover,
input{cursor: url("http://img15.hostingpics.net/pics/337515curseur2.png"), auto;}
#header{background: url("http://ekladata.com/puCZnNNaKtWQHipMtlxZlBjeauU.png") no-repeat 50% 0%;}
#titre_header {margin-top: 110px;
margin-left: 180px
}
#titre_header a {color: rgb(255, 100, 30);
font-family: Dracula, Comic sans ms;
font-size: 70px;
text-shadow: 0 0 20px black, 0 0 15px black, 0 0 10px black;
}
#body {background:black;
}
#background {background:none;
width: 1050px;
padding: 10px
}
#footer {color: rgb(255, 100, 50);
text-shadow: 0 0 3px #eea54f;}
#footer:after {content: " - Design by Nagalia";
color: rgb(255, 100, 50);
text-shadow: 0 0 3px #eea54f;
}
.module_titre {background: url("http://ekladata.com/XNUSO_-HxzwK8ksJTC1D3RboZ3w.jpg") 700% 500%;
margin-right: 15px;
font-size: 15px;
text-align: center;
font-family: comic sans ms;
text-shadow: 0px 0px 5px #ff5400;
padding-top: 5px;
height: 50px;
box-shadow: 0 0 10px #ff5400, 0 0 5px #ff4500;
-webkit-transition: 500ms;
moz-transition: 500ms;
transition: 500ms;
}
.module_titre:hover {background: url("http://ekladata.com/XNUSO_-HxzwK8ksJTC1D3RboZ3w.jpg") 600% 500%;}
.module_contenu {position: relative;
margin-top: 0px;
margin-right: 15px;
background: url("http://ekladata.com/P10aFh4ZIjz0Dz42w495fjQ_R4A.jpg");
box-shadow: 0 0 10px #ff5400, 0 0 5px #ff4500
}
#menu1,
#menu2 {width: 200px;
color: #eea56f;
position: relative;
background: url("http://ekladata.com/P10aFh4ZIjz0Dz42w495fjQ_R4A.jpg");
box-shadow: 0 0 10px #ff5400, 0 0 5px #ff4500
}
#menu1
.module_menu_titre {background: url("http://ekladata.com/mws1GsrD11aLqjclBU0kiaha5L0.png") 70% 30%;
color: black;
text-shadow: 1px 1px 1px #ff5400;
padding: 15px;
font-size: 17px;
text-align: center;
font-family: comic sans ms;
}
#menu2
.module_menu_titre {background: url("http://ekladata.com/xkUhbBjgQ2uuJWh-RxLu9XYLrr0.png") 70% 30%;
color: black;
text-shadow: 1px 1px 1px #ff5400;
padding: 15px;
font-size: 17px;
text-align: center;
font-family: comic sans ms;
}
p {color: #eea56f;}
a {color: rgb(255, 100, 50);
text-shadow: 0 0 3px #eea54f;
}
a:hover {color: rgb(255, 250, 50);
text-decoration: none;
}
/*MENU*/
#menu{margin-left: 0px;
margin-top: 0px
}
#menu a{width: 60px;
height: 20px;
background: rgba(250, 120, 50, 0.5) ;
text-shadow: none;
margin-top: 10px;
text-align: center;
line-height: 20px;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);
-webkit-transition: 1s;
}
#menu a:hover {width: 100px;
border-radius: 0 8px 8px 0;
text-shadow: 1px 1px 1px #eea56f;
}
/*MENU FIN*/
/*BARRE D'OUTIL*/
.menubar_section:hover div{
background: none;
color: black;
text-shadow: 1px -1px 1px #ff5600;
}
#menubar {background: url("http://ekladata.com/XNUSO_-HxzwK8ksJTC1D3RboZ3w.jpg") 0% 100%;
background-position: 0% 0%;
box-shadow: 0 0 15px #ff5400, 0 0 5px #ff5400, inset 0 10px 25px #eea56f;
color: black;
text-shadow: 1px 1px 1px #ff5600;
}
.menubar_section {background-image: none}
#menubar_notifications {background-image: none}
#menubar_hide{ width: 0px;}
.menubar_section li { background: rgba(250, 120, 50, 0.8)
}
.menubar_section li:hover { color:black;
text-shadow: -1px -1px 1px #ff5600;
background: url("http://ekladata.com/3XiUMiigLjJ0MbKR4SHbxwsS6WE.jpg");
border-top: 1px dotted white;
border-bottom: 1px dotted white;
box-shadow: 0 0 2px black;
color: black
}
.menubar_section li:last-child { background: rgba(250, 120, 50, 0.8);
border-radius: 0 0 15px 15px;
}
.menubar_section li:last-child:hover { color:black;
text-shadow: -1px -1px 1px #ff5600;
background: url("http://ekladata.com/3XiUMiigLjJ0MbKR4SHbxwsS6WE.jpg") }
.menubar_section ul {box-shadow: 0 0px 7px black ;
border-radius: 0 0px 15px 15px;
margin-left: 10px;
}
#menubar_notifications:hover
#menubar_notifications_btn{ background: none}
#notifications_panel { box-shadow: 0 0 5px black;
border-radius: 0 0px 15px 15px
}
#notifications_panel a,
#notifications_panel div {background: rgba(250, 120, 50, 0.8);
text-shadow: 1px 1px 1px #ff5600
}
#notifications_panel div:hover{color:black;
text-shadow: -1px -1px 1px #ff5600;
}
#notifications_panel a:hover,
.new_notification:hover {color:black;
text-shadow: -1px -1px 1px #ff5600;
background: url("http://ekladata.com/3XiUMiigLjJ0MbKR4SHbxwsS6WE.jpg");
border-top: 1px dotted white;
border-bottom: 1px dotted white;
box-shadow: 0 0 2px black; }
#notifications_panel a:last-child,
#notifications_panel div:last-child {border-radius: 0 0px 15px 15px }
#notifications_panel
.new_notification {background: url("http://ekladata.com/P10aFh4ZIjz0Dz42w495fjQ_R4A.jpg") }
/*FENETRE*/
.window_handle_left{ background: none;
width: 0px
}
.window_handle_right{ background:none;
width: 0px
}
.window_content{ background: rgba(250, 120, 50, 0.5);
margin: 15px;
border-radius: 10px;
box-shadow: 0 0 10px black;
color: black;
}
.window_content_wrapper1{ background:none;
}
.window_content_wrapper2{ background:none;}
.window_bottom_wrapper1{ background:none;}
.window_bottom_wrapper2{ background:none;}
.window_bottom{ background:none;}
.window{background: url("http://ekladata.com/P10aFh4ZIjz0Dz42w495fjQ_R4A.jpg");
border-radius: 15px;
box-shadow: 0 0 10px #ff5400, 0 0 5px #ff4500
}
.window a {color: rgb(255, 150, 100);
text-shadow: 0 0 2px black;
}
.window a:hover {color: rgb(255, 200, 50);
text-decoration: none;
}
.window_handle_content {background: url("http://ekladata.com/ysEilzYWCNn2S_keIlIiIzGwbSE.png");
margin: 0px;
padding: 0px;
height: 100px;
border-radius: 15px 15px 0 0;
text-align: center;
}
.window_title{line-height: 20px;
height: 30px;
margin-top: 0px;
padding-top: 15px;
color: black;
text-shadow: 0 0 5px #eea54f;
font-size: 25px;
font-family: 'courgette', cursive;
font-weight: bold;
}
.window_handle_tools {margin-top: -7px;
margin-right: 10px
}
.button_win,
.window input[type=button],
.window input[type=submit],
.window button{ background: rgba(255, 225, 180, 0.9);
border: 1px dotted white;
box-shadow: 0 0 3px;
background-image: none;}
.button_win:hover,
.window input[type=button]:hover,
.window input[type=submit]:hover,
.window button:hover{ background: rgb(255, 150,50);
background-image: none;}
.text_news {background: url("http://ekladata.com/3XiUMiigLjJ0MbKR4SHbxwsS6WE.jpg");
height: 380px;
float: left;
width: 320px;
margin-left: 10px;
padding: 10px;
border-radius: 10px;
box-shadow: 0 0 15px black, 0 0 10px black;
color: black;
text-shadow: 1px 1px 2px #eea54f;
font-size: 13px
}
.text_news p {color: black;
}
.news img { RépondreJ'ai trouvé:
J'ai essayer avec tout le code Css et le module ne montait pas :
J'ai trouver un moyen ;voici ton code:
#module_menu106633701{position: absolute;
top: -500px;
left:60px
width:200px}A top tu dois mettre des valeur négative
Super, ça marche, merci :D. Par contre, ça veux bien aller en haut maintenant, mais ça veux pas aller a gauche ^^'
Merci beaucoup **
'Enfin, si ça marche, mais, quand je le met a gauche, vraiment à gauche, il deviens de la couleur de mon fond, c'est à dire noir --'.
Je m'excuse, d'intervenir, je suis nouvelle et je n'y connais pas grand chose, mais je viens de voir sur ce blog qu'il faut tout mettre à zéro et décocher toutes les cases avant... Ne s'agit-il pas d'un truc comme çà ? Je suis désolée, si ce n'est pas çà... et dans ce cas, bon courage, car le thème est ma-gni-fi-que !!! :)
Pour installer un thème avec un css complet, j'ai vu qu'il fallait décocher toutes les cases dans modifier le thème... et mettre toutes les valeurs à 0... mais bon, j'y connais rien, c'est sûrement pas çà du tout... lol !
sucre21: En faite, je voudrais avoir les avatars de mes visiteurs en haut, à gauche ^^
Merci en tout cas pour tes réponses :)
Dans le code du thème Halloween, cherche :
#menu1,
#menu2 {......}et enlève la propriété "position: relative"
Donc, si j'ai bien compris, le 'position: absolute' c'est pour mettre l'image en haut à gauche par défault. Donc, comment le mettre en haut à droite par default ? ^^
Bon, après j'arrête de t'embêter avec mes questions x).
Non, ça ne marche pas non plus, ça faisait le même problème qu'avec le menu que j'ai déplacer a gauche, il deviens noir ^^ (Pour le module que j'ai mit en haut à gauche, c'est bon, il est normal maintenant. Mais maintenant, c'est le module droit qui veux pas.)
Désolée avec toutes mes questions, je crois que celle-là est la dernière ^^
EDIT !! : Résolu, merci ^^
Merci Nag ' ;) !
Par contre , est ce que tu sais comment centrer le module pour qu'il soit pile au milieu ?
ça semande un petit bidouillage. Je prend en haut centré pour l'exemple:
#module_menuXXXXXX {position: absolute;
top: 0px;
left: 50%;
width: 200px;
margin-left: -100px
}Alors, pour placer un élément haut, et au centre de la page, il faut déjà définir left à 50%. Le coin en haut à gauche est donc exactement au mileu de la page, mais l'objet n'est pas centré. Pour le centrer, il faudrait que se soit le milieu de l'objet qui soit au centre de la page.
Il faut alors rajouter la taille de l'objet (si ce n'est pas déjà fait) et de prendre la moitier de sa largeur (pour avoir le milieu). On rajoute la propriété "margin-left" a laquelle on enlève la moitier de la taille pour que l'objet soit décalé de sa moitier vers la gauche et qu'il se retrouve parfaitement au centre.Tu fais la même chose en vertical pour le mettre au milieu de la page.
Coucou Nag' :) , j'ai ( encore ) une question : comment faire pour que le module déplacé soit " attaché " à la barre Eklablog , ou à un coté de la page ( un peu comme ton menu ) ???
#module_menuXXXXXXX {position: absolute; left: X%; top: X%; }
Il faut que tu remplace le premier X par une valeur comprise entre 1 et 100 pour le placement horizontal
Il faut que tu remplace le deuxième X par une valeur comprise entre 1 et 100 pour le placement vertical
derien! ;)
Au fait Nagalia, tu as un petit bug tout en bas de ton blog, en fait, c'est comme si l'image que tu utilisait comme "footer" avait disparu, et ça fait un trou en bas de page ^^
Egotilt je viens de tester le code, et ( je vais encore t'embêter , désolée ! ) en fait je crois que je n ' ai pas bien expliqué.
Je voudrais que le module resté " attaché " à la bare d'outil , et qu ' il la " suive " quand on descend pour voir le reste de la page , un peu comme le menu de Nagalia.
J ' espère que j'ai un peu mieux expliqué ( je suis pas douée pour ça alors XD... ).
Essaye ça et ne touche à rien que les XXX
#module_menuXXXXXXX {position: absolute; left: X%; top: 1px; }
Att l'ID du module dois être collé comme ceci :
#module_menu123456789 {position: absolute; left: X%; top: 1px; }
P.S:C'est mois qui a choisi le 123456789 et tu dois le changer !
essaye de remplacer absolute par fixed, mais il y a peu de chance de réussite
PS: si ce code à une chance de réussire, il faut bien que tu mette des % à la place des px
dans mon module derniers visiteurs, j'arrive pas à changer la couleur du titre
j'ai essayé ça: .module_menu_type_lastvisitors {color: #000000;}
,ça: #module_menu109425647 {color: #000000;
}ça: #module_menu109425647_titre {color: #000000;
}ça: #module_menu_type_lastvisitors {color: #000000;}
et ça:
.module_menu_type_lastvisitors_titre {color: #000000;}
153Mizuki-Dimanche 13 Janvier 2013 à 18:57Coucou ! Je voudrais enlever le fond bleu qui reste pour modifier les menus ^^
Mon code :
#module_menu110888473 {position: absolute;
top: 100px;
left: px;
background: rgba(90, 188, 189, 0.2);
border-radius: 15px;
box-shadow: 0 0 10px #E34460;}154Mizuki-Dimanche 13 Janvier 2013 à 19:01Bonsoir Nagalia
Voilà j'arrive à déplacer les modules mais ce que j'aimerais savoir c'est si je peut le(s) mettre(s) dans un article (Ton CSS + un Code HTML par exemple) ou sur une seule page ?
Merci d'avance pour ta réponseComment on fait pour mettre une image et non une couleur en fond de module? Je voudrais faire un fond pour une horloge transparente
160RebowMardi 26 Mars 2013 à 19:13Salut! Je voudrais savoir un truc: Comment faire pour que le module reste fixe? Genre, quand on descend de la page, pour qu'on voit toujours le menui déplacer? Je sais qu'il faut le mettre à la place de 'absoluté' mais je ne sais plus le nom... Quelqu'un pourrait m'aider s'il vous plaît? :)
EDIT: Ah c'est bon, j'ai trouvé, c'est 'Fixed' :)
Bonjour ! J'ai sur mon blog un module déplacé pour les liens externes. Le problème, c'est que je selon a taille de l'écran de mes visiteurs, le module ne se trouve pas à la même place (je l'ai adapté pour mon écran juste à droite de ma bannière, mais chez d'autres personne, il se superpose à celle-ci, cachant des infos :/ )
J'aurai aimé savoir comment faire pour que mon module se positionne toujours accolé à ma bannière.
Merci d'avance :)
Bonjour,
merci pour toutes ces aides, j'ai réussi à mettre mes derniers visiteurs sous mon header.
me reste à trouver comment l'encadrer...
merci beaucoup, avoir lu les commentaires m'a beaucoup aidé aussi.
bonne journée, amicalement.
Merci beaucoup pour le tuto,mais voilà, j'ai un problème ._. ! Je colle le CSS,jle modifie à ma sauce & tout .. Et je vois que malheureusement, le module s'est agrandis en fonction de la longueur de la ligne .. Quelqu'un peut m'aider :3 ? J'ai bien essayer de mettre (avec pas les bons px..) :
height: 25px;
width: 150px;}Merci pour le tuto!
J'aimerais juste savoir.. le menu est un peux large et j'aimerais le rendre plus étroit.. comment je peux faire?
Il faut utiliser la notation RGB a laquelle tu rajoute un canal alpha pour gérer la transparence
background: rgba(0,0,0, 0.5);
Pour coder du noir, il faut que la luminosité rouge, verte et bleu soit de 0. Tu peux ensuite régler la transparence entre 0 et 1, 0 étant invisible, et 1 opaque.
Merci j'ai trouver ! J'ai encore un problème (je suis désespérante), les icones sont tous alignés, il n'y pas moyen de les avoir en deux colonnes ?
Hello ! J'ai essayé ce code trouvé plus haut, ça marche très bien ! Mon souci, c'est que sous Opéra par exemple, si je zoome sur mon site, le modulé déplacé ne suis pas et même se déplace...
#module_menu2827671 {position: absolute;
top: Xpx;
left: Xpx;
background: rgba(90, 188, 189, 0.2);
border-radius: 15px;
box-shadow: 0 0 10px #7afeff ;}Bonjour Nagalia ,
sais-tu comment fait-on pour déplacer tout les articles , rubriques , pages simples ... ect bref le contenu ? Je n'y arrive pas ...
Et aussi le menu de gauche et de droite . Merci d'avance .
Hokira ~
Bonjour,
Un grand merci pour les codes, pour moi sa marche. Mais j'aimerais savoir comment on fait pour que la phrase ou le mots s'agrandit quand on passe la souris dessus. Par-exemple sur cette page il y a "les déplacer", "Personaliser" et "Titre des modules personnalisés", et je cherche comment faire sa depuis assez longtmps. Je sais pas si vous m'avez compris ?
Comment on fait aussi pour enlever le titre du module comme il y a pour "recherche" dans le header ?
Oui, merci beaucoup mais après il reste une barre vide (c'est la barre pour mettre le titre et j'aimerais bien m'en débarrasser)
Je ne vois pas ce que tu veux dire :/
Peux-tu me donné une capture d'écran pour que je comprenne ?
Moi je veux bien mais je sais pas comment on fait les capture d'écran. Tu peux m'expliquer ou pas ?
Voui, tu vas sur ton blog et tu fais impr écran syst (sur le clavier de ton ordinateur), ensuite, tu vas sur photofilte, paint, gimp... Bref, tu fais clic droit/coller et tu enregistre. Ensuite, tu va dans l'édition d'un article (sur ton blog) et tu mets la capture d'écran. Tu enregistre l'article (non publier) et tu fais clic droit sur l'image puis copier, après tu reviens sur les commentaire (ici) et tu fais clic droit/coller.
Voilà ~ :D
Enfaite j'ai réussi comment fair pour enlever la barre. Merci mille fois. et merci aussi de m'avoir dit comment on fesait une capture d'une image. Merci !
Salut et merci, je vais me servir de ce tuto. Juste j'ai une question comment tu as fait pour mettre la fleche monter et descendre ?
Bonjour et merci de tous ces renseignements précieux.
J'ai mis les derniers visiteurs en haut et j'essaie de les centrer, chez moi, sur mon ordinateur pas de problème, mais sur les autres ordinateurs un coup il est à droite un autre à gauche. Comment puis je conserver la position centrer pour n'importe quel type d'écran ?
Merci
@lain
J'aimerais mettre un sondages mais comme je suis sur un mac je ne peux pas faire clic droit ...
Pour afficher le code source avec safari, il faut :
1- Aller dans l'onglet Safari et ouvrir "préférences"
2- Aller dans "Avancé" et cocher la case "afficher le menu de développement dans la barre de menu"
3- Cliquer sur l'onglet "Développement", puis "afficher le code source"Mais pour ne pas se prendre la tête, le sélecteur suivant représente la shoutbox :
.module_menu_type_shoutbox
Bonjour tout le monde !
J'essaie depuis un moment de mettre le module "Derniers visiteurs" dans mon header.
Je voudrais qu'il soit à la verticale, juste à côté de mon menu dans le header.
J'ajusterais la taille par la suite.
Seul problème, je n'arrive pas à le mettre à la verticale, de plus la fois où j'avais essayé de le placer à un endroit, certaines personnes voyaient les avatars tout à droite, pas du tout comme je le voyais moi.
Pouvez-vous m'aider à bien placer mes avatars derniers visiteurs, et à ne pas avoir ce problème de position sur d'autres pc ?
Merci d'avance pour votre aide.
PS : Votre site est génial *.*
Je ne comprend pas ce que tu veux dire par le placer à la "verticale"
Pour que l'affichage soit le même d'un écran à l'autre, essaie comme ça :
.module_menu_type_lastvisitors { position : absolute;
top : 0px; /*à ajuster par rapport au haut de la page*/
margin-left : Xpx ; /*marge à gauche par rapport à ton menu*/
}Merci beaucoup Nagalia pour ce code.
Il marche à la perfection.
Pour ce qui est de placer les avatars à la verticale, ils sont en ligne droite en fait. (Horizontale)
Et j'aimerais qu'ils soient à la verticale pour que je puisse les positionner sur la guitare de la geisha (De mon site).
Merci encore pour ta réponse si rapide.
Encore merci de ton aide !
<3
De rien :)
Pour les placer verticalement, il faut que la largeur de ton module soit la même que celle d'une image :
.module_menu_type_lastvisitors { width: Xpx;
}.module_menu_type_lastvisitors img { width: Xpx;
}Merci infiniment Nagalia ! <3
Ton code marche à merveille !
Merci, merci et encore merci pour ton aide si précieuse !
Je te souhaite bonne chance pour la suite, ton site est vraiment génial.
Je reviendrais te faire une petit coucou de temps en temps !
Bisous bisous !
Excuses-moi de te déranger, comment on fait pour qu'un seul module n'ait pas de titre tandis que les autres en ont un ?
#module_menuXXXXXX .module_menu_titre{ opacity:0;
height: 0px;
padding:0px;
margin: 0px;
}A modifier si tu veux un titre différent des autres ;)
Coucou Nagalia ! Merci beaucoup pour ce code. :)
Par contre, est-ce qu'il y à un moyen de modifier la largeur du module déplacé, sans modifier la largeur des autres ?
Merci d'avance. :)
Bien sur, utilise la propriété width (largeur) ou height (hauteur)
TON MODULE { width : Xpx;
heigh: Xpx;
}Bonjour et merci pour ce tuto ^^ Il marche super bien pour tous mes modules, sauf pour un (c'est un module simple). Voici mon code :
#module_menu139402324 {position: absolute;
top: 40px;
left: -800px;}J'ai mis "position: absolute", mais le module reste en position "fixed" et descend en même temps que la page...
Coucou !
J'aimerai savoir s'il y a un code pour mettre une image en guise de nom de module (tout confus...)
Pour que tu comprennes, voici une image:
En fait, j'aimerai moi aussi mettre une image à la place du texte, mais je ne sais pas comment faire...
Merci d'avance :)
Il s'agit grosso modo de la même technique :
commence par regarder dans ton code source ou se trouve le titre de ton module. Il est écrit sous cette forme :
<span id="module_menu_titreXXXXXX">TON TITRE</span>
Récupère l'id du titre et met le code suivant dans ton css:
#module_menu_titreXXXXXX { display : block;
height: Xpx;
width: Xpx;
background: url("IMAGE") no-repeat top center;
}display : block; transforme ton élément span (inline) en élément de type div (block), ce qui te permet de définir une hauteur et une largeur. Pour finir, tu n'as plus qu'à ajouter ton image (ou tout autre modification que tu pourrais imaginer).
la propriété d'arrière plan est "background-image"
=> http://fanstasy-graph.eklablog.net/les-fonds-a5355714
Je suis vraiment nule avec les codes CSS D: . En plus a chaque fois que j'enregistre quelque chose il n'y a rien qui a changé sur mon blog D:
(Post 235) Merci beaucoup !
"display : block; transforme ton élément span (inline) en élément de type div (block), ce qui te permet de définir une hauteur et une largeur.
Si je ne définis pas la hauteur et la largeur, le titre sera décalé ?
Nagalia:Par "bouge sur le côté" je voulais dire que selon la taille de la fenêtre, mon module n'est pas au même endroit même lorsque l'on ajoute "fixed".
Il va vers la gauche ou vers la droite...
@Anama : Si tu ne définit rien, la taille par défaut (hauteur et largeur) s'adapte au contenu de l'élément. Dans le cas d'un titre, il prendre la hauteur des lettres, et la longueur du texte.
@Kirarena : La position dépend souvent de la taille de l'écran du visiteur
=> http://fanstasy-graph.eklablog.net/resolu-position-des-elements-topic95002
Excusez moi mais j'ai une petite question, j'ai sortie du menue mon module "Dernier article" sauf que celui est tout réttrécie enfin les phrase ou titre de mon dernier article est en 2 lignes voir 3 lignes a chaque fois. Comment agrandir en sa largeur le module ?
Merci beaucoup ,
Un tuto bien expliquer et utile
Grace à toi , je vais pouvoir relooker mon blog ^^
merci pour ce tuto :3
Bonjour,
Comment fait-on pour que le texte d'un module (sondage) soit aligné à gauche contrairement aux autres qui sont centrés ? J'ai utilisé ce code mais ca ne marche pas :(
#module_menu139995758 {position: Fixed;
top: 360px;
left: 10px;
width: 250px;
text-align: left;
}
Merci d'avance !
@SnowBlind : Essaie avec ce sélecteur :
menu_survey_results_XXXX {text-align: center;}
@Azumi :
=> http://fanstasy-graph.eklablog.net/onglets-coulissant-a39580075#comment-48882080Hum, ca ne marche pas, mais ce n'est pas grave, ce me conviens très bien comme ca finalement, merci ^^
Bonjour !J'ai besoin d'aide :
Je cherche à mettre les visiteurs en haut à droite ,en petit rond noir et blanc et quand on sur vole la couleur apparaît.
Comment fais t'on ?
J'ai un problème je voudrai que le modules visiteurs soit dans l'header et que se soit juste à côté de l'image et que sa ne dépasse pas les pointillés mais sa me donne sa :

Et se que quelqun pourrais me le faire ou m'aider please ^^
Bonjour, voici un code que j'ai mis dans le CSS :
#module_menu_type_search {position: absolute;
top: 200px;
left: 200px;}Quoi que je mette dans les valeurs de top et de left, le module ne change pas de place. Il y a t'il une erreur dans mon code ?
Le problème vient de ton sélecteur :
module_menu_type_search est une classe, il faut donc l'écrire avec un . et non un #
.module_menu_type_search {propriété : valeur; }
Si tu as besoin de l'ID, il faut chercher dans ton code source le numéro de ce module. Le sélecteur est sous la forme suivante :
#module_menuXXXXXX { propriété : valeur; }
Le résultat sera le même si tu n'as qu'un seul module de recherche. Si en veux plusieurs, il faut utiliser les ID pour les placer à des endroits différents.
J'ai essayé avec le point , et en mettant le numéro du module mais rien ne change.
Faut-il il mettre des conditions particulières à l'endroit où l'on gère les menus pour qu'un module soit déplaçable ?
Pourtant, j'arrive bien à la déplacer :
.module_menu_type_search { position: absolute;
top: 0px;
}J' A.D.O.R.E.!!! J'adore ton blog !! c'est le plus beau que j'ai vu !!! Bravo !! bonne continuation !!!!!
Merci beaucoup pour ce tuto mais si on veux monter le menu en haut comme dans ce blog : http://glorymode.lo.gs/
Merci de répondre :3
Il faut déplacer le menu complet au lieu de traiter les modules indépendamment. Le principe est le même, on commence par mettre le menu en position: absolute; pour le rendre indépendant de son conteneur (#content) puis on le positionne avec top et left.
Dans ton cas, pour le place en haut de la page, il faut définir top: 0px;#menu1{ position: absolute;
top: 0px;
left: Xpx; /*facultatif, positionne par rapport au bord gauche de l'écran*/
}Voilà ! J'ai compris ! Merci beaucoup !! Merci beaucoup Nagalia !! mais il reste encore quelques trucs que je ne comprends pas !! Merci beaucoup comme même !! ♀♥
passez voir mon blog qui a été completement métamorphosé !
Comment on enlève les bordures du titre sur un seul module (tout en gardant les bordures sur les autres)?
j'ai essayé avec:
#menu1 .module_menu_titre140204148 {
border-bottom: none;
}mais ça me supprime les bordures de tous mes modules
La classe .module_menu_titre140204148 n'existe pas ;)
Il s'agit d'un ID. En CSS il faut l'écrire avec un #
#module_menu_titre140204148
J'ai essayé avec celui là:
#module_menu_titre140204148 {
border-bottom: none;
}Mais ça ne fonctionne pas, il n'enlève aucune bordure
 Pourtant j'ai vérifier avec firebug, c'est bien cet élément, et la bonne bordure que j'essaye d'enlever...
Pourtant j'ai vérifier avec firebug, c'est bien cet élément, et la bonne bordure que j'essaye d'enlever...Est-ce que tu as mis les bordure dans le CSS ou dans le module de personnalisation de blog ? (menu 1 => titre des modules)
Les modifications du module de personnalisation se place parfois par dessus le CSS. Donc il vaut mieux tout mettre à 0 (marge, bordure, couleur... ) et ne travailler qu'en CSS
Si les bordures des titres sont bien dans le CSS, vérifie que le code
.module_menu_titre { border: Xpx STYLE COULEUR;}
se trouve avant
#module_menu_titre140204148 {
border-bottom: none;
}Le CSS est lu de haut en bas, donc c'est la dernière instruction qui sera gardée
Hello !
Je ne comprend pas comment tu as fait pour aligner comme ça les avatars dans le header.
Sur mon blog, j'aimerais que les photos de ma galerie Flickr soient alignées horizontalement en bas de mon header, mais je ne comprend pas quelle propriété utiliser :/
http://le-refuge-des-anges.ek.la/
Bonjour.
excuse moi j'aimerais savoir si l'on peut carrément sortir le module du menu.(ex: shoutbox indépendante)Merci beaucoup pour tout les tutoriels ou autres que tu fais ! ♥
Ça m'aide beaucoup pour mes blogs ! :)En fait , j'ai voulu déplacer mon menu de gauche donc j'ai mis : #Menu1 {position: absolute;
top: 0px;
left: 6px;
}mais sa marche pas :x Une solution ? :)
Bonjour moi j'ai un petit souci j'ai utiliser le code pour ma Shoutbox
mais je c pas comment modifié la largeur je voudrais quel prenne la largeur de ma bananière es possible? si oui comment faire
merci de votre aide
et un grand bravo pour votre blog
Coucou Nagalia, super tuto, mais j'ai une question : Quel mot mettre sur le moteur de recherche du code source de la page, pour trouver un de mes modules ou j'y ai mis un lecteur de musique basic ( celui d'ekla ) ?
Merci d'avance et bonne continuation ♥
Merci ! :3 Je tiens à rajouter que si l'on veut que le module se déplace en même temps que l'on descend la page avec la molette, il suffit de remplacer "absolute" par "fixed"
Démo:#module_menuXXXXXX {position: fixed;
top: Xpx;
left: Xpx;
}Hey ! ♥
Super code , merci :)
J'ai une question : est-ce que il existerait un code pour que les avatars soient en colonne, et pas en ligne ? :)
Et bonnes fêtes ^^
Bonjour,j'aimerais mettre mes derniers visiteurs en haut a gauche mais verticale ! Et non horizontale :/
Je ne sais pas comment faire cela *-*
Bonjour, je vous demander comment faire pour retirer l'image du titre d'uniquement le module déplacé ?? :/
Merci d'avance !!
Bonjour bonjour, j'aimerais savoir comment faire pour faire en sorte que le module bouge avec la page lorsqu'on descent celle ci.
Sinon, merci pour ce tuto ;)
Hello ;) ♥
Pour qu'il bouge en même temps tu mets ce code
#module_menuXXXXXX {position: fixed;
top: Xpx;
left: Xpx;
}#code-de-cécil~
C'était écrit un commentaire plus haut ;p
Oui c'est le problème de la propriété absolute.
Nagalia (elle pourra le confirmer) a dû faire d'autres modifs sur le positionnement des conteneurs généraux (header, menu1_float etc.) et a de plus utilisé des positionnements en % qui limitent ces problèmes de taille écran.
Personnellement je n'utilise que très peu ce type de positionnement. Je préfère déplacer l'élément dans le code, c'est à dire que le module n'appartient plus au menu1 mais au header. Cela rend son positionnement plus simple mais cela impose l'utilisation du javascript.
Au final, la technique de Nagalia est la plus simple mais nécessite peut-être des petits compléments d'information.
Oui mais on met quoi à la place de « absolute » pour que, justement, il n’y ai pas ce décalage ? Ou alors comment on fait pour « déplacer l’élément dans le code » ?
coucou, j'ai une question idiote, je me doute de la réponse mais je la pose comme même ^^
Je voulais savoir si c'étais possible de pouvoir déplacé le header ?
Par exemple de le mettre à droite ou à gauche mais surtout au lieus qu'il soit en horizontal le mètre à la vertical ?
Merci beaucoup :)Bonjour,
Je ne sais pas si vous l'avez déjà dit mais je cherche le moyen de mettre le module déplacé en "fixe", si vous voyez ce que je veux dire...
Quelqu'un a la réponse ? Merci !Je te renvoie au forum ou j'ai déjà répondu ;)
=> http://fanstasy-graph.eklablog.net/resolu-mettre-les-derniers-visiteurs-en-colonne-topic143732
Coucou ! J'ai un petit problème, je crois qu'il manque quelque chose à mon code.
J'explique la chose, pour déplacer mes modules je fais comme ça :

Mais ça fait par rapport à la taille de mon écran, c'est à dire qu'un module qui pour moi est au milieu, >sur ce blog par exemple< va être décalé sur un écran plus petit.
Je sais pas comment faire pour que tout le monde puisse le voir au milieu, au même endroit que moi ^^'
Pour que la position des élément ne change pas trop d'un écran à l'autre, il faut préférer les % plutôt que les px pour placer un élément. Pour être encore plus précis, il faut combiner les deux.
Si je reprend l'exemple de ton menu, pour le centrer dans la page je ferais ceci :
#module_menu{
position: absolute;
left: 50%; /*place le bord gauche du module au centre de la page*/
margin-left: -300px /*décale le module de la moitié de sa largeur pour que son centre soit au centre de la page*/
width: 600px;
}Merci beaucoup pour ce tuto génial ! Il est très clair et je n'ai eu aucun mal à le mettre en pratique...
Par contre, peut-on mettre une info bulle sur un module simple ?
Bonjour, j'ai essayer ton code , il marche tout va bien mais cela prend tout la header comment je peut le réduire a la tailler que je veut? Ex garder la même dimension que quand il était dans la colonne.
-
Dimanche 9 Mai 2021 à 23:40
-
Dimanche 9 Mai 2021 à 23:54
D'accord merci ^^.
Merci pour ton code je chercher une solution pour me faire une 3eme colonne, et race a ton code j'ai ma solution. donc merci a toi ^^.
Mais sinon je ne sais pas ou trouver des code css pour modifier la barre de défilement sur le coter et la barre d'outils d'Eklablog.
Edit: AA mais non ce n'ai pas la barre d'Eklablog (j'ai trouver ton article qui en parle ) c'est le menu du header sa fait trop bien je voudrai faire un truc comme sa mais j'y arriverai pas (ou me sens pas capable de le faire ).
-
Bonsoir quel est le nom exactement pour déplacer les statistique en haut du blog ? ce trouvant dans le menu a gauche ? bonne soirée merci d'avance pour votr
 Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Ajouter un commentaire
Ajouter un commentaire
 Graphisme
Graphisme
 Codage
Codage
 Communauté
Communauté
 Libre Service
Libre Service
 Aide
Aide


































































































De rien :)